Indem Du die geschätzte Lesezeit angibst, informierst Du Deine Besucher über die Länge des Artikels und verlängerst so ihren Aufenthalt auf Deiner Website. In dieser Anleitung zeige ich Dir, wie Du die Lesezeit in WordPress-Beiträgen mit einem Plug-in oder selbst programmierten Funktionen in GeneratePress anzeigen lassen kannst. Die Anzeige der geschätzten Lesezeit wurde erst durch die Online-Publishing-Plattform Medium so richtig beliebt. So können Deine Leser gleich von Anfang an einschätzen, wie lang der Artikel ist und besser entscheiden, ob sie ihn lesen möchten. Außerdem berichten einige Blogger, dass sie durch die Anzeige der Lesezeit eine höhere Verweildauer und weniger Absprünge auf ihrer Website verzeichnen – ein weiteres Plus, das für die Anzeige der geschätzten Lesezeit spricht.
Inhaltsverzeichnis
Geschätzte Lesezeit von Artikeln berechnen
Der Beitrag “Read Time and You” zeigt, wie die Lesezeit auf Medium berechnet wird. Die Lesezeit wird basierend auf der durchschnittlichen Lesegeschwindigkeit von Erwachsenen (ungefähr 250 bis 300 Wörter pro Minute) berechnet. Um die Lesezeit zu berechnen, wird die Anzahl der Wörter im Beitrag in Minuten umgerechnet und für jedes eingebettete Bild 12 Sekunden hinzugefügt.
Um eine noch präzisere Schätzung zu erhalten, kann man zusätzlich Zeit für Bilder und Videos einkalkulieren. Die Formel zur Berechnung der Lesezeit lautet: Lesezeit = Anzahl der Wörter im Beitrag / Durchschnittliche Lesegeschwindigkeit.
Wenn Du Dich fragst, wie lange es dauert, 300 Wörter zu lesen, dann kannst Du dies online für Dich selber testen.
Wie lang sollte ein Artikel sein? Schau Dir meine Ergebnisse zu dieser Frage an.
geschätzte Lesezeit in WordPress per Plugin anzeigen lassen
Als WordPress-Benutzer kannst Du das Berechnen und Anzeigen der Lesezeit einfach an ein Plugin delegieren. Eines der bekanntesten Plugins dafür ist „Reading Time WP“ von Jason Yingling. Es berechnet die geschätzte Lesezeit für Deine Beiträge und zeigt sie oberhalb des Inhalts oder an einem gewünschten Ort mit einem Shortcode an.

Das Plugin hat ca. 20.000 Downloads. Seit dem Update zur Version 1.1.0 können auch Bilder bei der Berechnung der Lesezeit berücksichtigt werden. Inzwischen ist das Plugin bei Version 2.0.12 angekommen und es wurden einige Verbesserungen am shortcode vorgenommen.
Getestet wurde das Plugin bisher bis zur WordPress-Version 6.0.2 und PHP 8.0. Zwischenzeitlich gibt es das Plugin auch in deutscher Sprache.
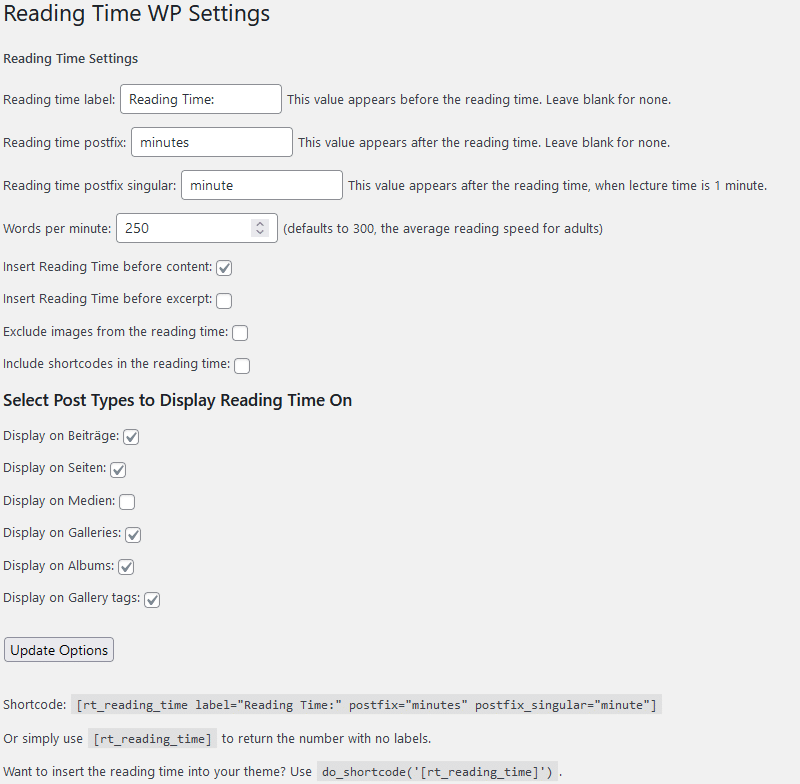
Angabe der Lesezeit im Plugin konfigurieren
Nach der Installierung und Aktivierung des Plugin, kannst Du die Einstellungen unter Einstellungen → Reading Time WP vornehmen.

Mit den Checkbox-Optionen kannst Du die automatische Anzeige der geschätzten Lesezeit für Deine Beiträge und Beitragsauszüge aktivieren. Wenn Du jedoch an einer anderen Stelle im Inhalt die Lesezeit anzeigen möchtest, kannst Du den Shortcode [rt_reading_time] verwenden. Die Parameter für den Shortcode sind direkt in den Einstellungen erklärt, damit Du eine präzise Anzeige erhältst.
Geschätzte Lesezeit anzeigen mit GeneratePress
Sofern Du das Plug-in „Code-Snippets“ noch nicht installiert hast, dann hole das bitte nach. Dieses Plug-in wird immer wieder von GeneratePress empfohlen. Ich habe das Plugin auch schon mehrmals für andere Funktionen in meinen Artikeln beschrieben, z. B. für die Breadcrumbs.

Der einzugebende Code zur geschätzten Lesezeit findet Ihr in der folgenden Box.
function tu_estimated_reading_time() {
$post = get_post();
$content = $post->post_content;
$wpm = 250; // How many words per minute.
$clean_content = strip_shortcodes( $content );
$clean_content = strip_tags( $clean_content );
$word_count = str_word_count( $clean_content );
$time = ceil( $word_count / $wpm );
return $time . ' min';
}
add_shortcode('reading-time', 'tu_estimated_reading_time');
Diese Funktion produziert einen Shortcode mit den Namen “reading-time“, den man an beliebiger Stelle einfügen kann.
Generatepress bietet 29 verschiedene Möglichkeiten, die geschätzte Lesezeit zu platzieren. Welche Du benutzen möchtest bleibt natürlich Dir überlassen. Ich habe sie an der Stelle generate_before_main_content platziert.
Für die Besitzer der Premium-Version von GeneratePress kann man den Shortcode für die geschätzte Lesezeit dann per Hock-Element an beliebiger Stelle einfügen.

Bitte nicht vergessen unter Anzeigeregeln noch auswählen, auf welchen Seiten die geschätzte Lesezeit angezeigt werden soll.
Fertig, das war es schon.




Der Webfuchs
"Der Webfuchs" ist ein Pseudonym des Webentwicklers Stephan Bloemers. Geboren 1967 in Duisburg und aktuell in Düsseldorf ansässig, begann er bereits 1999 mit der Erstellung von Websites. Durch selbständiges Lernen erwarb er die notwendigen HTML-Kenntnisse und registrierte 2001 seine erste Top-Level-Domain "derwebfuchs.de", die damals bereits kostenlose Ressourcen für Webmaster bereitstellte.
Über die Jahre hat Stephan weitere Projekte realisiert, darunter einen Blog über seinen damaligen Kegelclub. Alle von ihm erstellten Websites werden als Hobby betrieben.
Neben dem Basteln an seinen Websites verbringt Stephan seine Freizeit gerne mit Spielen wie Poker oder Schach.
Stephan hat sich im Laufe seiner Karriere auf die Entwicklung von benutzerfreundlichen und effektiven Websites spezialisiert. Seine Leidenschaft für Technologie und Design spiegelt sich in seiner Arbeit wider und er ist stets bemüht, auf dem neuesten Stand zu bleiben, um die bestmöglichen Lösungen anbieten zu können.
In seiner Freizeit ist Stephan ein begeisterter Blogger und teilt gerne sein Wissen und seine Erfahrungen mit anderen Webentwicklern und Interessierten. Seine Leidenschaft für die Online-Welt und seine Fähigkeit, komplexe Themen einfach und verständlich zu vermitteln, machen ihn zu einer wertvollen Ressource für alle, die sich für Webentwicklung und Online-Marketing interessieren.