In dieser kleinen Anleitung werde ich beschreiben, wie man in Generatepress Breadcrumbs einfügt. Auch hier gibt es wieder verschiedene Möglichkeiten. Ein paar davon werde ich aufzeigen.
Inhaltsverzeichnis
Was sind Breadcrumbs?
Breadcrumbs (Brotkrumen) sind üblicherweise nicht anderes als eine Textzeile, die dem Benutzer anzeigt, wo er sich innerhalb einer Homepage befindet.
Die Breadcrumbs erleichtern sowohl dem Benutzer der Homepage, als auch Suchmaschinen wie Google sich besser zurecht zu finden.
Der Begriff Brotkrumen wurde nach der berühmten Geschichte von Hänsel und Gretel benannt, die den Weg verfolgen, um mit den Brotstücken zu ihrem Heimatort zu gelangen.
Breadcrumbs einfügen per single.php
Die erste Möglichkeit Breadcrumbs einzufügen besteht darin, dies direkt in der single.php zu machen.
Hierzu muss man im Theme Editor zur single.php wechseln. Hier dann an der Stelle, an der die Breadcrumbs angezeigt werden sollen folgenden Code eintragen:
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>Ich habe dies in Zeile 15 der single.php eingetragen. Dort werden die Breadcrumbs dann oberhalb des jeweiligen Artikels angezeigt.
Diese Möglichkeit hat allerdings einen Nachteil. Bei jedem Versionsupdate von Generatepress wird auch die single.php überschrieben, so dass dieser Code jedes mal neu eingetragen werden muss.
Breadcrumbs einfügen per Funktion (Empfehlung)
Die wahrscheinlich beste und schnellste Möglichkeit, dauerhaft die Breadcrumbs in der kostenlosen Version von Generatepress einzufügen, ist die folgende, die auch von Generatepress empfohlen wird.
Zuerst installieren wir das Plugin „Code-Snippets“ und aktivieren es.

Dann fügen wir ein neues snippet hinzu.
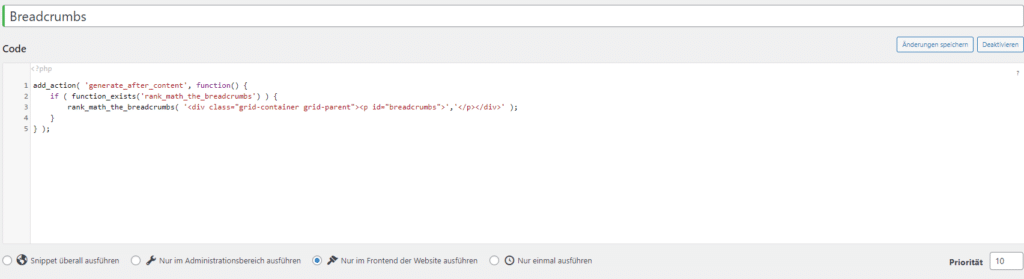
Hier fügen wir folgenden Code ein:
add_action( 'generate_after_content', function() {
if ( function_exists('rank_math_the_breadcrumbs') ) {
rank_math_the_breadcrumbs( '<div class="grid-container grid-parent"><p id="breadcrumbs">','</p></div>' );
}
} );Anschließend must Du auf “speichern” und “aktivieren” klicken und schon sind die Breadcrumbs dauerhaft gespeichert.
In diesem Beispiel werden die Breadcrumbs des Plugins Plugin RankMath unterhalb des Artikels angezeigt (generate_after_content).
Generatepress bietet 29 verschiedene Möglichkeiten die Breadcrumbs zu platzieren. Die meiner Meinung nach sinnvollsten sind:
- generate_after_header
- generate_before_main_content
- generate_before_content
- generate_before_entry_title
- generate_after-entry_title
- generate_after_entry_header
- generate_after_content
- generate_after_main_content
Für das Plugin Yoast lautet der Code:
add_action( 'generate_after_header', function() { if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<div class="grid-container grid-parent"><p id="breadcrumbs">','</p></div>' ); } } );Breadcrumbs einfügen in der Premium-Version (Empfehlung)
Die beste und einfachste Möglichkeit, Breadcrumbs einzufügen, ist der Kauf der Premium Version von Generatepress.
Die Premium-Version bietet nämlich bereits die Möglichkeit, diese einzufügen.
- Gehe zu “Appearance”,
- gehe zu “Elements”,
- klicke auf “Neu hinzufügen”,
- wähle “Hook” aus, um ein neues Hook-Element zu erstellen,
- füge den entsprechenden Shortcode (z.B. Yoast) hinzu,
- wähle den Ort aus, an dem die Breadcrumbs angezeigt werden sollen,
- Stelle sicher, dass das Kontrollkästchen “Shortcode ausführen” aktiviert ist,
- gehe zum “Display Rules” Tab und wähle “Post” aus dem Dropdown-Menu aus,
- klicke auf die Schaltfläche “Veröffentlichen”.
Fertig, das war es.
Der Vorteil dieser Methode ist natürlich, dass man kein weiteres Plugin installieren oder in irgendwelchen Dateien arbeiten muss. Sehr zu empfehlen.




Der Webfuchs
"Der Webfuchs" ist ein Pseudonym des Webentwicklers Stephan Bloemers. Geboren 1967 in Duisburg und aktuell in Düsseldorf ansässig, begann er bereits 1999 mit der Erstellung von Websites. Durch selbständiges Lernen erwarb er die notwendigen HTML-Kenntnisse und registrierte 2001 seine erste Top-Level-Domain "derwebfuchs.de", die damals bereits kostenlose Ressourcen für Webmaster bereitstellte.
Über die Jahre hat Stephan weitere Projekte realisiert, darunter einen Blog über seinen damaligen Kegelclub. Alle von ihm erstellten Websites werden als Hobby betrieben.
Neben dem Basteln an seinen Websites verbringt Stephan seine Freizeit gerne mit Spielen wie Poker oder Schach.
Stephan hat sich im Laufe seiner Karriere auf die Entwicklung von benutzerfreundlichen und effektiven Websites spezialisiert. Seine Leidenschaft für Technologie und Design spiegelt sich in seiner Arbeit wider und er ist stets bemüht, auf dem neuesten Stand zu bleiben, um die bestmöglichen Lösungen anbieten zu können.
In seiner Freizeit ist Stephan ein begeisterter Blogger und teilt gerne sein Wissen und seine Erfahrungen mit anderen Webentwicklern und Interessierten. Seine Leidenschaft für die Online-Welt und seine Fähigkeit, komplexe Themen einfach und verständlich zu vermitteln, machen ihn zu einer wertvollen Ressource für alle, die sich für Webentwicklung und Online-Marketing interessieren.