Eine Autor-Box sollte man eigentlich auf seinem WordPress-Blog haben. Es stellt sich eigentlich nur die Frage, wie bekomme ich solch eine Autor-Box auf meinen WordPress-Blog?
In diesem Artikel zeige ich einige Möglichkeiten auf, wie man sowohl als Benutzer der kostenlosen, als auch der Premium-Version von GeneratePress eine Autor-Box anzeigen lassen kann. Und das sowohl mit als auch ohne Plugin.
Inhaltsverzeichnis
Wozu eine Autor-Box?
Eine Autor-Box hat mehrere Vorteile:
- Personalisierung: Eine Autorenbox hilft, den Inhalt einer Website oder eines Blogposts zu personalisieren und dem Leser das Gesicht hinter dem Inhalt zu zeigen.
- Vertrauen aufbauen: Indem Du eine Kurzbiografie und Kontaktinformationen bereitstellst, kannst Du das Vertrauen des Lesers in Deine Fähigkeiten und Kompetenz aufbauen.
- Soziale Verbindungen knüpfen: Die Verlinkung auf Deine sozialen Medien-Profile und andere Veröffentlichungen erleichtert es Lesern, mit Dir in Kontakt zu treten und Dir zu folgen.
- Suchmaschinenoptimierung (SEO): Eine Autor-Box kann auch die Suchmaschinenoptimierung verbessern, indem Du Deinen Namen und Deine Kontaktinformationen in einer sichtbaren Stelle auf Deiner Website bereitstellst.
- Profilbildung: Eine Autorenbox ist auch eine hervorragende Möglichkeit, sich als Experte in Deinem Fachgebiet zu positionieren und ein starkes Online-Profil aufzubauen.
Wenn Du jetzt der Meinung bist, dass Du auch so eine Autorenbox möchtest, dann folgen jetzt hier ein paar Anleitungen.
Autor-Box über Funktion einfügen
Das Erste, was Du machen musst, im WordPress-Backend die entsprechenden Daten einzugeben. Hierzu gehst Du auf Einstellungen → Diskussionen → Avatare. Dort machst Du bei Avatare anzeigen einen Haken und klickst das Gravatar-Logo an und speicherst anschließend.
![]()
Nun schaust Du Dir Dein eigenes Benutzerprofil im WordPress-Backend an und änderst ggfs. Dein Profilbild bei Gravatar.

Das waren die Vorbereitungen. Nun sollest Du, falls Du das bisher noch nicht gemacht hast, das Plugin Code-Snippets installieren und aktivieren. Du findest es im WordPressverzeichnis für Plugins.

Dieses Plugin ist wirklich ein „Tausendsassa“ und wird auch von GeneratePress immer wieder – auch für andere Funktionen – empfohlen.
Nach der Aktivierung erscheint in der linken Navigationsleiste der Link „Snippets“. Wenn Du die Maus darüber hältst, dann erscheint ein Auswahlmenü. Dort klickst Du dann auf „Neu hinzufügen“. Dort gibst Du dann einen beliebigen Titel, z. B. Autor-Box, an.

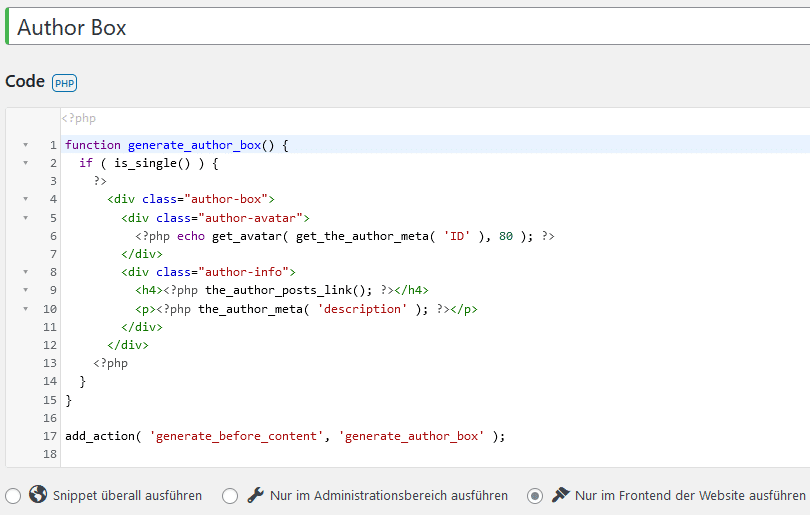
Der einzugebende Code lautet:
function generate_author_box() {
if ( is_single() ) {
?>
<div class="author-box">
<div class="author-avatar">
<?php echo get_avatar( get_the_author_meta( 'ID' ), 80 ); ?>
</div>
<div class="author-info">
<h4><?php the_author_posts_link(); ?></h4>
<p><?php the_author_meta( 'description' ); ?></p>
</div>
</div>
<?php
}
}
add_action( 'generate_before_content', 'generate_author_box' );

Nun noch „Nur im Frontend der Website ausführen“ anklicken, speichern und aktivieren.
Wo die Autorenbox dann erscheint, steuerst Du in der letzten Zeile mit “generate_before_content“. Das sieht dann so aus wie auf dem Bild hier.
Du kannst das ganze aber auch an einer anderen Stelle erscheinen lassen, z.B. “generate_after_content“.
Nachteil dieser Methode ist, so lässt sich das Design nicht groß verändern und man muss das nehmen, was kommt. Ob das Ganze auch aus datenschutzrechtlicher Sicht korrekt ist, vermag ich Dir nicht zu sagen. Ich persönlich würde diese Methode nicht empfehlen.
Vorteil ist, so lässt sich das auch mit dem kostenlosen GeneratePress Theme benutzen, ohne die Datenbank mit weiteren Plugins zu belasten.
Autor-Box per Plugin einfügen
Natürlich lässt sich so eine Autorenbox auch per Plug-in einfügen. Ich habe daher mal geschaut, was es da so gibt. Die Plug-ins mit den meisten aktiven Installationen sind Simple Author Box und Starbox.
Beide Plug-ins gibt es in einer kostenlosen und einer kostenpflichtigen Version. Beide sind somit auch für die kostenlose Version von GeneratePress nutzbar.
Simple Author Box
Nach der Installation und Aktivierung des Plugins wird auch direkt eine Autorenbox unterhalb eines Artikels angezeigt. Das funktioniert also schon mal.
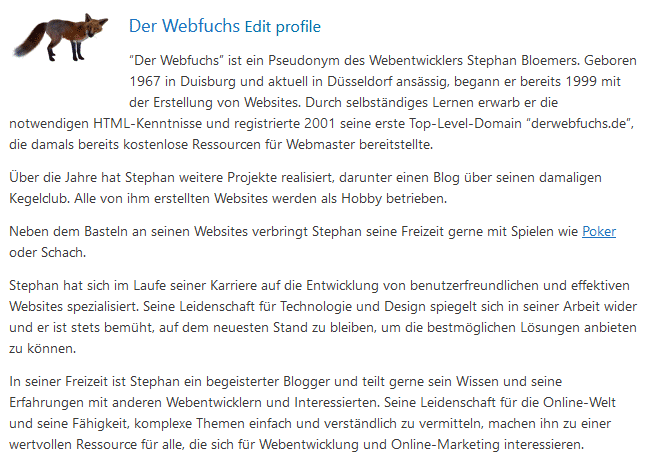
Das Ganze sieht dann so aus:

Sieht doch auf den ersten Blick ganz in Ordnung aus. Die Autor-Box wird direkt unterhalb des Beitrags angezeigt.
Auf den zweiten Blick sind da aber doch ein paar Probleme. Zum einen ist die Schriftgröße anders und man muss dies erst in den Einstellungen suchen und abändern.
Des Weiteren wird ein Link zum Autorenprofil angezeigt, was ich nicht möchte, leider lässt sich dies nur in der Pro-Version abstellen. Aber sollte man dafür wirklich extra Geld zahlen?

In den Einstellungen gibt es ein paar rudimentäre Einstellungsmöglichkeiten, die das Design der Autor-Box betreffen.
Positiv zu bewerten ist, dass es einen shortcode gibt, um die Autorenbox an anderer Stelle zu platzieren.
Starbox
Auch hier verläuft die Installation und Aktivierung problemlos und es wird ebenfalls direkt eine Autor-Box angezeigt.

Hier wird der Text anders dargestellt als in Simple Autor Box. Hier scheint es mehrere Absätze zu geben, die in der Realität gar nicht da sind. Diese kann man zwar in den Einstellungen wieder abändern, aber grundsätzlich macht so etwas auf mich keinen guten Eindruck.
Hier wird auch die Schriftgröße anders dargestellt. Allerdings finde ich keine Möglichkeit, dies abzustellen. Selbst in der Pro-Version finde ich keine Möglichkeit dazu.

Positiv zu bewerten ist, dass es auch hier einen shortcode gibt, um die Autorenbox an anderer Stelle zu platzieren. Ebenso kann man in der kostenlosen Version sich verschiedene Designs aussuchen und wählen, ob die Autor-Box oberhalb oder unterhalb des Artikels angezeigt wird.
Autor Box ohne Plugin einfügen
Wie soll das denn gehen, wirst Du Dich vermutlich fragen. Aber ja, das geht. Allerdings benötigst Du die Premium-Version von GeneratePress und die dazugehörige freie Version von GenerateBlocks. Sollte GenerateBlocks nicht installiert und aktiviert sein, dann hole dies bitte nach.
Sobald Du das erledigt hast, gehst Du im Backend-Bereich auf Design → Elements und klickst anschließend auf „Neues Element hinzufügen“. In dem sich öffnenden Dialog wählst Du Block aus.

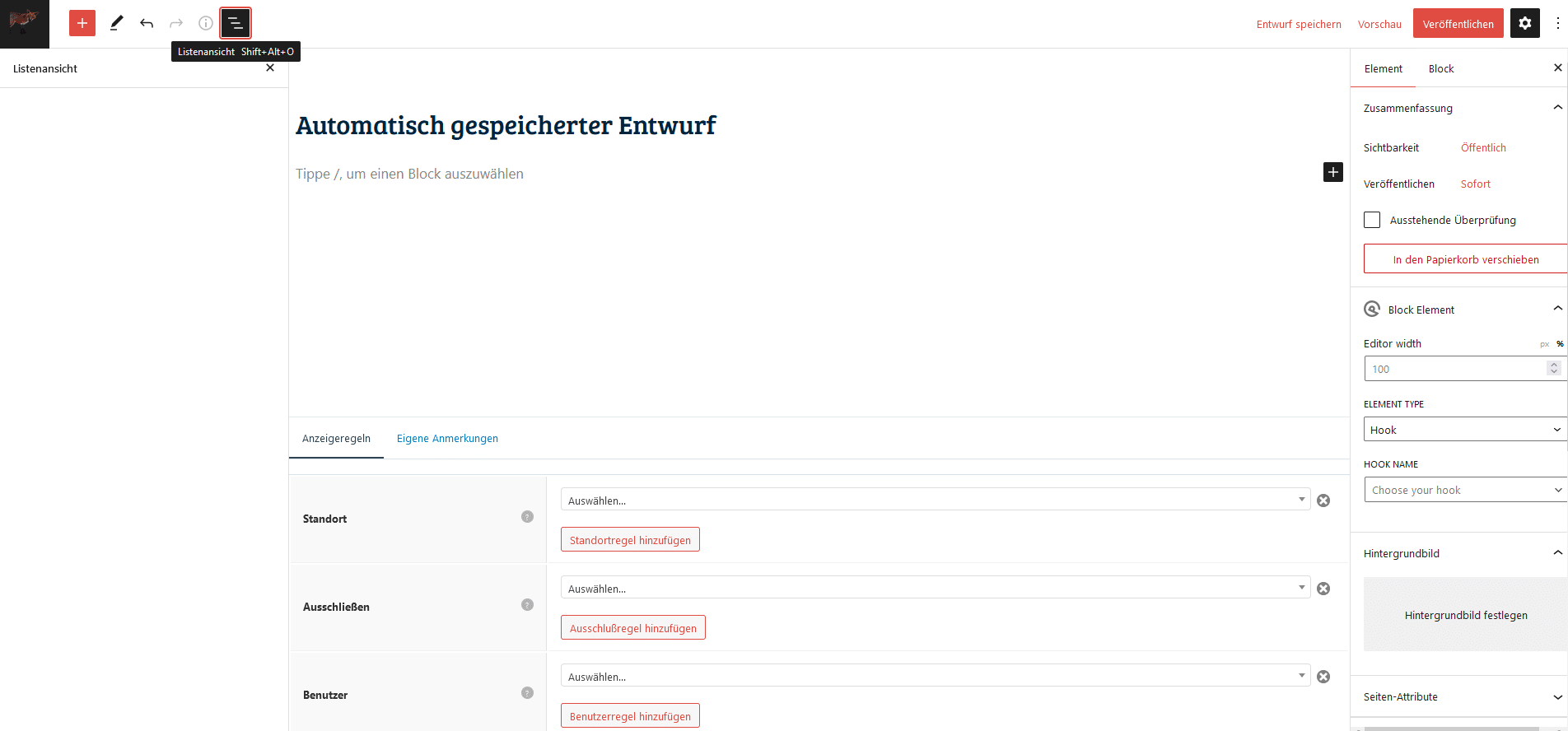
Es öffnet sich der Block-Editor mit der GenerateBlocks-Erweiterung. Das sollte dann so aussehen:

Das Ganze ist in 3 Bereiche aufgeteilt. Ganz links befindet sich die Listenansicht. Dort werden die einzelnen Blöcke und deren Inhalt aufgelistet.
In der Mitte befindet sich im oberen Teil der Block-Editor. Unterhalb befindet sich GenerateBlocks, wo später Einstellungen vorgenommen werden.
Ganz rechts befinden sich die Einstellungen zum jeweiligen Block und zum jeweiligen Element.
Nun klickst Du auf das schwarze Plus-Zeichen, welches sich im oberen Teil des Block-Editors ziemlich rechts befindet.

Dort findest Du schon den Container und klickst ihn an. Sollte der Container nicht direkt auftauchen, dann gib ihn einfach in das Suchfeld ein.
Auf der rechten Seite scrollst Du ein wenig herunter, bis zu dem Punkt Abstand. Dort kannst Du bereits erste Design-Einstellungen vornehmen.
Meine Einstellungen siehst Du im nächsten Bild. Du kannst diese nach Belieben abändern. Oder auch gar keine Einstellungen vornehmen. Das Ganze muss ja Dir gefallen.

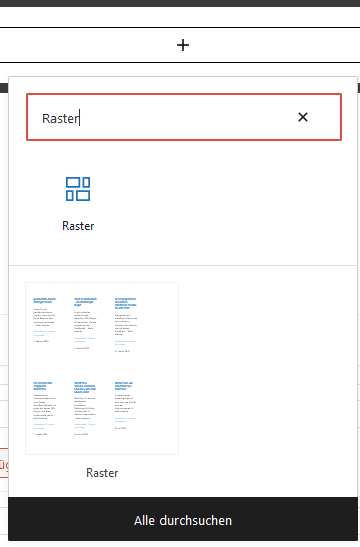
Als nächsten Schritt klickst Du innerhalb des eingefügten Container wieder auf das Plus-Zeichen und suchst nach Raster oder nach Grid.

Nach einem Doppelklick auf Raster wird Dir eine Auswahl verschiedener Raster angezeigt. Hier musst Du Dir aussuchen, wie Du Deine Autor-Box aufteilen möchtest. Ich habe mir eine Zwei-Spalten-Box mit der Aufteilung 25/75 ausgesucht. Diese befindet sich in der oberen Reihe ganz rechts.

In der nun erscheinenden Tabelle habe ich in der linken Spalte mein Bild eingefügt und in der rechten meinen Text eingefügt.
Das funktioniert wieder so, indem Du in die jeweilige Spalte klickst und nach Bild und Text bzw. Absatz suchst.

Jetzt bist Du schon fast fertig.

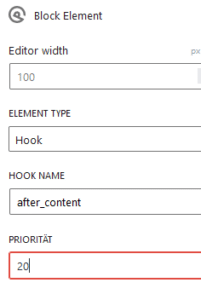
In der Listenansicht auf der linken Seite klickst Du nun auf den obersten Container. Dort änderst Du die Einstellungen des Element auf “Element Type” Hook.
Der Hock Name sollte auf “after_content” geändert werden. Dies bestimmt, wo Deine Autor-Box später angezeigt wird. Du hast hier über 20 Möglichkeiten zur Auswahl, wo Du Deine Autorenbox anzeigen lassen willst. Ganz oben, ganz unten, in irgendeiner Ecke oder wo auch immer.
Als Priorität wird allgemein 20 empfohlen. Es dürfte aber auch mit der Priorität 10 problemlos funktionieren.
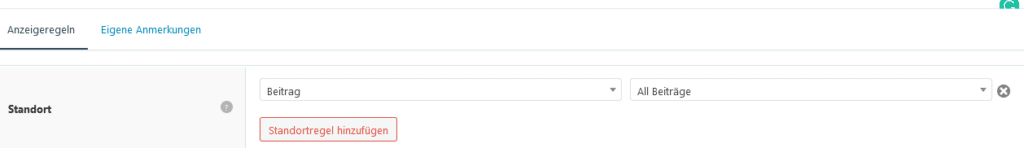
Abschließend ist nur noch eine Einstellung vorzunehmen. Nämlich die, auf welchen Seiten Deine Autor-Box angezeigt wird. Ich habe mich dazu entschieden, diese lediglich auf Beiträgen anzeigen zu lassen.
Das war es schon. Ab jetzt musst Du nur noch Änderungen an Deinem persönlichen Design vornehmen. Einfach mal ein paar Einstellungen ausprobieren und schauen, wie sich das Design ändert.
Abschließend solltest Du dort, wo „Automatisch gespeicherter Entwurf“ steht, noch einen aussagekräftigen Titel, wie z. B. Autor-Box, eingeben und das Speichern nicht vergessen.
Fazit
Als Benutzer der kostenlosen Version von GeneratePress hat man zwar verschiedene Möglichkeiten, eine Autor-Box anzeigen zu lassen, allerdings ist man in Hinblick auf Design doch ziemlich eingeschränkt. Diese weiteren Design-Möglichkeiten bekommt man nur für eine Pro-Version, die für ein Jahr aber doch recht teuer ist, wenn man vergleicht, dass die Premium-Version von GeneratePress nur 20 Dollar mehr kostet und auf mehreren Seiten eingesetzt werden kann.
Ich bin ehrlich gesagt ein Fan dieser Premium-Version von GeneratePress und den GenerateBlocks. Die Gestaltungsmöglichkeiten sind eigentlich unendlich. Und man kann die Autor-Box ja auch noch um weitere Funktionen ergänzen. Wobei man natürlich eine Autor-Box bestimmt auch für andere Themes anlegen kann.
Vorteilhaft finde ich auch, dass man die Datenbank nicht mit weiteren Plug-ins belastet. Je weniger Plug-ins man hat, desto besser ist es. Und die hier gezeigte Autor-Box ohne Plug-in ist eine sehr gute Möglichkeit, Plug-ins einzusparen.





Der Webfuchs
"Der Webfuchs" ist ein Pseudonym des Webentwicklers Stephan Bloemers. Geboren 1967 in Duisburg und aktuell in Düsseldorf ansässig, begann er bereits 1999 mit der Erstellung von Websites. Durch selbständiges Lernen erwarb er die notwendigen HTML-Kenntnisse und registrierte 2001 seine erste Top-Level-Domain "derwebfuchs.de", die damals bereits kostenlose Ressourcen für Webmaster bereitstellte.
Über die Jahre hat Stephan weitere Projekte realisiert, darunter einen Blog über seinen damaligen Kegelclub. Alle von ihm erstellten Websites werden als Hobby betrieben.
Neben dem Basteln an seinen Websites verbringt Stephan seine Freizeit gerne mit Spielen wie Poker oder Schach.
Stephan hat sich im Laufe seiner Karriere auf die Entwicklung von benutzerfreundlichen und effektiven Websites spezialisiert. Seine Leidenschaft für Technologie und Design spiegelt sich in seiner Arbeit wider und er ist stets bemüht, auf dem neuesten Stand zu bleiben, um die bestmöglichen Lösungen anbieten zu können.
In seiner Freizeit ist Stephan ein begeisterter Blogger und teilt gerne sein Wissen und seine Erfahrungen mit anderen Webentwicklern und Interessierten. Seine Leidenschaft für die Online-Welt und seine Fähigkeit, komplexe Themen einfach und verständlich zu vermitteln, machen ihn zu einer wertvollen Ressource für alle, die sich für Webentwicklung und Online-Marketing interessieren.