Willkommen zu meinem umfassenden Leitfaden darüber, wie man den Hintergrund in WordPress ändert! Als Blogger möchtest Du sicherlich eine individualisierte Website haben, die sich von anderen abhebt. Der Hintergrund spielt dabei eine wichtige Rolle, da er das Gesamtbild deiner Website maßgeblich beeinflusst. In diesem Beitrag werde ich Dir zeigen, wie Du den Hintergrund in WordPress ganz einfach ändern kannst. Egal ob Du ein Anfänger oder ein erfahrener Blogger bist, mit meinen Schritt-für-Schritt Anleitungen und nützlichen Tipps wirst Du in kürzester Zeit Deinen eigenen einzigartigen Hintergrund erstellen können. Lass uns loslegen!
Der Hintergrund einer Website spielt eine wichtige Rolle für das Design und die visuelle Wirkung. Ein ansprechender Hintergrund kann das Erscheinungsbild Deiner WordPress-Website verbessern und die Aufmerksamkeit der Besucher auf sich ziehen. In diesem umfassenden Leitfaden werde ich Dir Schritt für Schritt zeigen, wie Du den Hintergrund in WordPress ändern kannst. Von der Anpassung der Hintergrundfarbe bis zur Hinzufügung von Hintergrundbildern werde ich alle wichtigen Methoden aufzeigen, um Dir die volle Kontrolle über das Erscheinungsbild Deiner Website zu ermöglichen.
Inhaltsverzeichnis
Warum ist der Hintergrund wichtig?
Der Hintergrund einer Website spielt eine entscheidende Rolle für das Design und die visuelle Wirkung. Ein ansprechender Hintergrund kann das Erscheinungsbild Deiner WordPress-Website verbessern und die Aufmerksamkeit der Besucher auf sich ziehen. Er trägt zur Markenidentität bei und kann die Lesbarkeit des Inhalts verbessern. Indem Du den Hintergrund anpasst, kannst Du Deine Website personalisieren und Deine Botschaft effektiv vermitteln.
Ändern der Hintergrundfarbe in WordPress
Die Hintergrundfarbe Deiner Website ist eines der grundlegendsten Designelemente, das Du anpassen kannst. Du kannst die Hintergrundfarbe entweder über den WordPress Theme Customizer oder durch Hinzufügen von benutzerdefiniertem CSS ändern.
Verwendung des WordPress Theme Customizers
Der WordPress Theme Customizer ist eine einfache Möglichkeit, die Hintergrundfarbe Deiner Website anzupassen. Du kannst die Änderungen in Echtzeit vornehmen, ohne den Code bearbeiten zu müssen. Gehe wie folgt vor, um die Hintergrundfarbe mit dem Theme Customizer zu ändern:
- Melden Dich in Deinem WordPress-Dashboard an.
- Navigiere zu “Design” und wähle “Customizer” aus.
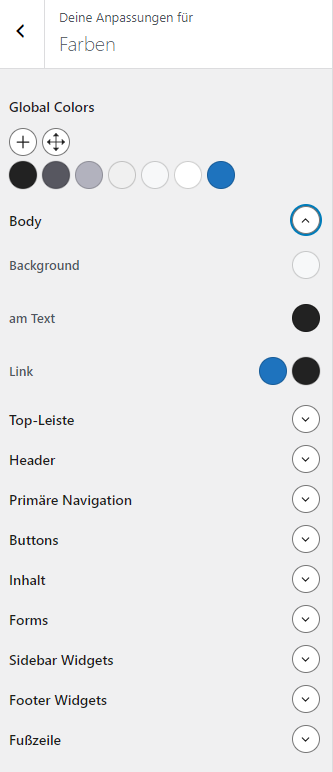
- Klicke auf den Abschnitt “Farben”.
- Wähle die Option “Body” und dann “Hintergrundfarbe” aus.
- Verwende das Farbauswahlwerkzeug oder gebe einen Hex-Farbcode ein.
- Klicke auf “Veröffentlichen”, um die Änderungen zu übernehmen

Anpassung der Hintergrundfarbe mit benutzerdefiniertem CSS
Wenn Du spezifischere Anpassungen an der Hintergrundfarbe vornehmen möchtest, kannst Du auch benutzerdefiniertes CSS verwenden. Gehe wie folgt vor, um die Hintergrundfarbe mit benutzerdefiniertem CSS zu ändern:
- Melde Dich in Deinem WordPress-Dashboard an.
- Navigiere zu “Design” und wähle “Customizer” aus.
- Wähle den Abschnitt “Zusätzliches CSS” aus.
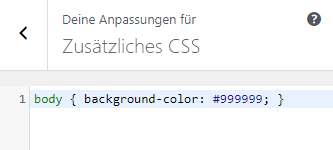
- Gib Deinen CSS-Code ein, z.B. :
body { background-color: #999999; } - Klicke auf “Veröffentlichen”, um die Änderungen zu speichern.

Ändern der Hintergrundfarbe für einzelne Beiträge
Anstatt eine einheitliche Hintergrundfarbe für Deine gesamte Website zu verwenden, kannst Du die Hintergrundfarbe für einzelne Beiträge anpassen. Dies ermöglicht es Dir, die Darstellung einzelner Beiträge anzupassen und bestimmte Inhalte hervorzuheben. Gehe hierzu wie folgt vor, um die Hintergrundfarbe für einzelne Beiträge anzupassen:
- Suche hierzu die CSS-Klasse für den Beitrag, den Du anpassen möchten. Dieser befindet sich im Quelltext Deines Artikels und sieht ungefähr so aus:
<article id="post-6" class="post-6 post type-post status-publish format-standard hentry category-allgemein" itemtype="https://schema.org/CreativeWork" itemscope> - Melde Dich nun Deinem WordPress-Dashboard an.
- Navigiere zu “Design” und wähle “Customizer” aus.
- Wähle den Abschnitt “Zusätzliches CSS” aus.
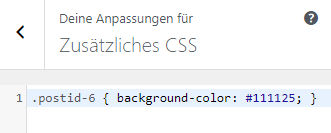
- Füge z.B. den folgenden benutzerdefinierten CSS-Code hinzu:
.postid-6 { background-color: #111125; } - Klicke auf “Veröffentlichen”, um die Änderungen zu speichern.

Hintergrundfarbe für Vorlagen ändern
WordPress bietet auch die Möglichkeit, Vorlagen zu verwenden, um das Erscheinungsbild Deiner Website weiter anzupassen. Gehe hier wie folgt vor, um die Hintergrundfarbe für eine Vorlage anzupassen:
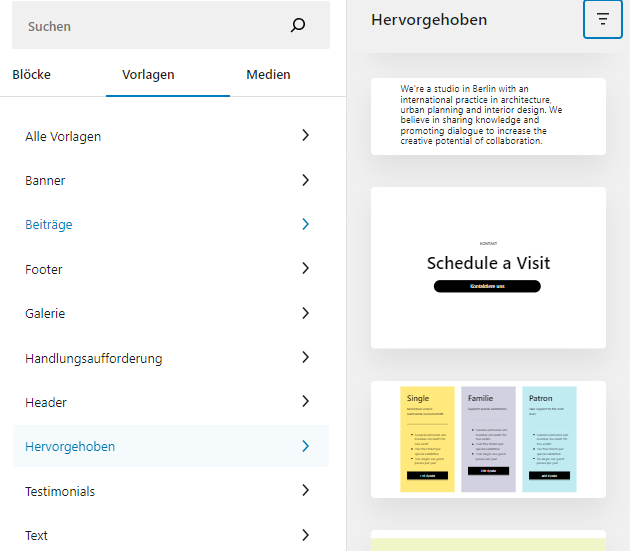
- Klicke auf das “+”-Symbol in der oberen linken Ecke des Editors.
- Wähle den Abschnitt “Vorlage” aus.
- Wähle die gewünschte Vorlage aus.
- Passe die Hintergrundfarbe für die ausgewählte Vorlage an.
- Speicher die Änderungen und überprüfe die Website, um die neue Vorlage mit der angepassten Hintergrundfarbe anzuzeigen.
Zufällige Hintergrundfarben in WordPress hinzufügen
Viele WordPress-Benutzer möchten ihren Websites einen dynamischen Touch verleihen, indem sie zufällige Hintergrundfarben für den gesamten Body-Bereich und Artikelbereich hinzufügen. Hier ist eine einfache Möglichkeit, dies mit JavaScript zu erreichen:
- Erstelle eine JavaScript-Datei (z.B. mit dem Editor von Windows) namens
background.jsund füge den folgenden Code ein:document.addEventListener('DOMContentLoaded', function() { var randomBackgroundColor = getRandomColor(); document.body.style.backgroundColor = randomBackgroundColor; var articles = document.querySelectorAll('.inside-article'); articles.forEach(function(article) { article.style.backgroundColor = randomBackgroundColor; // Überprüfen Sie den Kontrast und passen Sie die Textfarbe an var textColor = getContrastColor(randomBackgroundColor); article.style.color = textColor; }); function getRandomColor() { var letters = '0123456789ABCDEF'; var color = '#'; for (var i = 0; i < 6; i++) { color += letters[Math.floor(Math.random() * 16)]; } return color; } function getContrastColor(hexColor) { // Bestimmen Sie den Kontrast zwischen der Hintergrundfarbe und Weiß var r = parseInt(hexColor.substring(1, 3), 16); var g = parseInt(hexColor.substring(3, 5), 16); var b = parseInt(hexColor.substring(5, 7), 16); var brightness = (r * 299 + g * 587 + b * 114) / 1000; return brightness > 128 ? '#000000' : '#FFFFFF'; } }); - Speichere die
background.js-Datei in Deinem WordPress-Theme-Ordner. Zum Beispiel könnte der Pfad so aussehen:
/wp-content/themes/dein-theme/js/background.js - Öffne die
functions.php-Datei deines Themes und füge den folgenden Code am Ende hinzu:function enqueue_custom_scripts() { wp_enqueue_script('background', get_template_directory_uri() . '/js/background.js', array('jquery'), '1.0.0', true); } add_action('wp_enqueue_scripts', 'enqueue_custom_scripts'); - Speichere die Änderungen und besuche Deine Website. Jetzt sollten die Hintergrundfarben für den gesamten Body-Bereich und den Artikelbereich dynamisch und zufällig sein.
Hier möchte ich noch zwei Alternativen aufzeigen.
Wenn Du nicht den gesamten Hintergrundbereich farblich abändern möchtest, sondern nur den Bereich des Artikels kannst folgenden Code anstelle des unter Punkt 1 genannten Code verwenden:
document.addEventListener('DOMContentLoaded', function() {
var randomBackgroundColor = getRandomColor();
document.body.style.backgroundColor = randomBackgroundColor;
var articles = document.querySelectorAll('.inside-article');
articles.forEach(function(article) {
var randomArticleColor = getRandomColor();
article.style.backgroundColor = randomArticleColor;
// Überprüfen Sie den Kontrast und passen Sie die Textfarbe an
var textColor = getContrastColor(randomArticleColor);
article.style.color = textColor;
});
function getRandomColor() {
var letters = '0123456789ABCDEF';
var color = '#';
for (var i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
function getContrastColor(hexColor) {
// Bestimmen Sie den Kontrast zwischen der Hintergrundfarbe und Weiß
var r = parseInt(hexColor.substring(1, 3), 16);
var g = parseInt(hexColor.substring(3, 5), 16);
var b = parseInt(hexColor.substring(5, 7), 16);
var brightness = (r * 299 + g * 587 + b * 114) / 1000;
return brightness > 128 ? '#000000' : '#FFFFFF';
}
});
Anstelle der Änderung der functions.php-Datei, kannst Du diesen unter Punkt 3 genannten Code auch in das Plugin Code-Snippets einfügen. Mit Code-Snippets lassen sich wirklich sehr viele schöne Veränderungen vornehmen.
Hinzufügen eines Hintergrundbildes in WordPress
Das Hinzufügen von Hintergrundbildern kann Deiner WordPress-Website eine visuell ansprechende und lebendige Note verleihen. Es gibt verschiedene Möglichkeiten, ein Hintergrundbild hinzuzufügen, darunter die Verwendung der WordPress Theme-Einstellungen, eines Plugins oder benutzerdefinierten CSS-Codes.
Hintergrundbild über die WordPress Theme-Einstellungen hinzufügen
Viele WordPress-Themes bieten die Möglichkeit, Hintergrundbilder über die Theme-Einstellungen hinzuzufügen. Gehe hierzu wie folgt vor, um ein Hintergrundbild über die Theme-Einstellungen hinzuzufügen:
- Melde Dich in Deinem WordPress-Dashboard an.
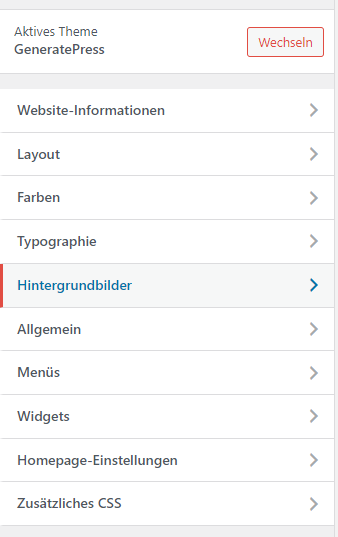
- Navigiere zu “Design” und wähle “Customizer” aus.
- Wähle den Abschnitt “Hintergrundbild” aus.
- Klicke – bei GeneratePress auf “Seitenhintergrund und – auf die Schaltfläche “Bild auswählen” und wähle ein Bild aus Deiner Medienbibliothek aus oder lade ein neues Bild hoch.
- Wähle die gewünschten Einstellungen für das Hintergrundbild, z.B. ob es den gesamten Bildschirm ausfüllen oder angepasst werden soll.
- Klicke auf “Veröffentlichen”, um das Hintergrundbild auf Deiner Website anzuzeigen.
Hintergrundbild in WordPress mit einem Plugin hinzufügen
Wenn Dein Theme keine integrierte Option zum Hinzufügen von Hintergrundbildern bietet, kannst Du auch ein WordPress-Plugin verwenden. Es gibt m.E. nur ein vernünftiges Plugin, mit denen Du Hintergrundbilder zu Deiner Website hinzufügen kannst. Hierbei handelt es sich um Elementor.
Elementor ist eigentlich ein großer Pagebuilder. Sofern Du Elementor bisher nicht benutzt hast, dann ist dieses Plugin für das einfügen eines Hintergrundbildes zu groß und Du solltest eine andere Möglichkeit nutzen.
Unabhängig davon hat Elementor viele weitere Vorteile gegenüber dem Gutenbergeditor.
Wenn Du bereits Elementor benutzt, dann kannst Du mit der folgenden Beschreibung ein Hintergrundbild mit einem Plugin hinzufügen.
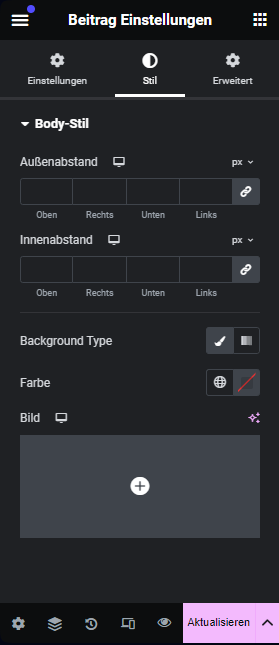
- Öffne einen beliebigen Artikel mit Elementor.
- Klicke links oben auf das Menu und öffne auf “Einstellungen” und “Stil”.
- Nach einem Klick auf “Background Type” und “Classic” kannst Du ein Hintergrundbild für Deinen Artikel einfügen.
- Speichere die Einstellungen und überprüfe Deinen Artikel, um das neue Hintergrundbild anzuzeigen.
Hintergrundbilder in WordPress mit CSS-Code einfügen
Wenn Du die volle Kontrolle über das Erscheinungsbild Deiner Website haben möchtest, kannst Du Hintergrundbilder auch mit benutzerdefiniertem CSS-Code einfügen. Gehehierzu wie folgt vor, um ein Hintergrundbild mit CSS-Code hinzuzufügen:
- Melde Dich in Deinem WordPress-Dashboard an.
- Navigiere zu “Design” und wähle “Customizer” aus.
- Wähle den Abschnitt “Zusätzliches CSS” aus.
- Füge folgenden CSS-Code ein:
body { /* Hintergrundbild für den gesamten Body */ background-image: url('pfad/zum/deinem/bild.jpg'); - Ersetze den “Pfad zu Deinem Bild” durch den Link zum gewünschten Hintergrundbild.
- Speichere die CSS-Änderungen und überprüfe Deine Website, um das neue Hintergrundbild anzuzeigen.
Fazit
Die Anpassung des Hintergrunds in WordPress kann Deinem Website-Design eine persönliche Note verleihen und die visuelle Wirkung verbessern. Egal, ob Du die Hintergrundfarbe ändern oder ein Hintergrundbild hinzufügen möchtest, die verschiedenen Methoden bieten Dir die Möglichkeit, das Erscheinungsbild Deiner Website nach Deinen Vorstellungen anzupassen. Befolge die Schritte in diesem Leitfaden, um den Hintergrund Deiner WordPress-Website individuell anzupassen und Deine Inhalte hervorzuheben.








Der Webfuchs
"Der Webfuchs" ist ein Pseudonym des Webentwicklers Stephan Bloemers. Geboren 1967 in Duisburg und aktuell in Düsseldorf ansässig, begann er bereits 1999 mit der Erstellung von Websites. Durch selbständiges Lernen erwarb er die notwendigen HTML-Kenntnisse und registrierte 2001 seine erste Top-Level-Domain "derwebfuchs.de", die damals bereits kostenlose Ressourcen für Webmaster bereitstellte.
Über die Jahre hat Stephan weitere Projekte realisiert, darunter einen Blog über seinen damaligen Kegelclub. Alle von ihm erstellten Websites werden als Hobby betrieben.
Neben dem Basteln an seinen Websites verbringt Stephan seine Freizeit gerne mit Spielen wie Poker oder Schach.
Stephan hat sich im Laufe seiner Karriere auf die Entwicklung von benutzerfreundlichen und effektiven Websites spezialisiert. Seine Leidenschaft für Technologie und Design spiegelt sich in seiner Arbeit wider und er ist stets bemüht, auf dem neuesten Stand zu bleiben, um die bestmöglichen Lösungen anbieten zu können.
In seiner Freizeit ist Stephan ein begeisterter Blogger und teilt gerne sein Wissen und seine Erfahrungen mit anderen Webentwicklern und Interessierten. Seine Leidenschaft für die Online-Welt und seine Fähigkeit, komplexe Themen einfach und verständlich zu vermitteln, machen ihn zu einer wertvollen Ressource für alle, die sich für Webentwicklung und Online-Marketing interessieren.