Die ständige Evolution von WordPress, einem der führenden Content-Management-Systeme (CMS) weltweit, bringt kontinuierlich spannende Verbesserungen und Funktionen mit sich. In dieser Ära des digitalen Wandels ist die Anpassung und Erweiterung von Webseiten entscheidend, um mit den steigenden Anforderungen an Funktionalität und Design Schritt zu halten. Kürzlich hat WordPress Version 6.4 veröffentlicht und präsentiert dabei zwei besonders bemerkenswerte Neuerungen, die das Erstellen von Inhalten und das Design von Webseiten auf ein neues Niveau heben.
Tauche mit mir in die Welt der WordPress-Innovationen ein, während ich Dir einen detaillierten Einblick in die frischen Funktionen gebe, die diese Version mit sich bringt. Von der Integration einer Lightbox-Funktion bis zur Möglichkeit, eigene Vorlagen zu erstellen und zu kategorisieren – diese neuen Features versprechen, den Arbeitsablauf für Content-Ersteller und Webdesigner zu revolutionieren.
In den folgenden Abschnitten werfe ich einen genaueren Blick auf die Lightbox-Funktion, die nun nahtlos in WordPress integriert ist. Schritt für Schritt werde ich Dir zeigen, wie Du diese Funktion nutzen kannst, um Deine Bilder ansprechender zu präsentieren und gleichzeitig die Benutzererfahrung zu verbessern. Doch damit nicht genug – ich werde auch einen Blick auf die mächtige Vorlagenverwaltung werfen. Erfahre, wie Du komplexe Layouts erstellen und Deine kreativen Ideen mithilfe dieser neuen Funktion effizienter umsetzen kannst.
Begleiten mich auf dieser Entdeckungsreise durch die aufregenden Neuerungen von WordPress 6.4, und erfahre, wie Du das volle Potenzial Deine Website ausschöpfen kannst. Sei bereit für mehr Flexibilität, Benutzerfreundlichkeit und Gestaltungsmöglichkeiten, die diese neue Version mit sich bringt.
Inhaltsverzeichnis
Lightbox
Bisher benötigte man für eine Lightbox ein Plugin. Jetzt ist diese Funktion direkt in WordPress eingebaut.
Ich möchte hier kurz aufzeigen, wie dies funktioniert.
Da dies leider nicht mit dem Classic-Editor geht, muss ich hier den Block-Editor benutzen. Zuerst suche ich mir ein Bild aus, welches ich in den Artikel einfügen möchte. Hier klicke ich „Block hinzufügen“ und es erscheint folgendes Bild:

Nachdem ich das Bild eingefügt habe, kann ich das Bild anklicken und muss lediglich den Schieberegler in den Blockeinstellungen des Bildes aktivieren, genauer gesagt auf „Mit Klick erweitern“ anklicken.

Das war es schon.
Bedauerlicherweise gibt es wohl keine Möglichkeit, diese Funktion für alle Bilder in den bisher veröffentlichten Beiträgen nachträglich zu aktivieren. Dies sollte aber auch kein Problem sein, denn man sollte seine alten Beiträge regelmäßig überarbeiten, dann kann man diese Funktion bei der nächsten Überarbeitung einfügen.
Eigene Vorlagen abspeichern und kategorisieren
Ich möchte gerne folgende Vorlage erstellen:

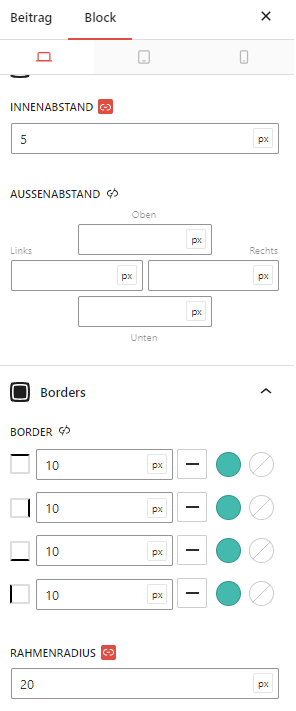
Also gehe ich zuerst hin, und erstelle mir diese Vorlage. Ich erstelle im Block-Editor einen Container und designe ihn nach meinen Wünschen.

Nachdem ich das erledigt habe und das ganze so aussieht, wie ich es haben möchte, markiere ich den Container in der Listenansicht und klicke auf die 3 kleinen schwarzen Punkte. Es öffnet sich ein Menü.

Hier klicke ich dann auf Vorlage erstellen, gebe der Vorlage einen Namen, füge die Vorlage einer Kategorie zu und entscheide mich noch, ob das ganze synchronisiert werden soll oder nicht.

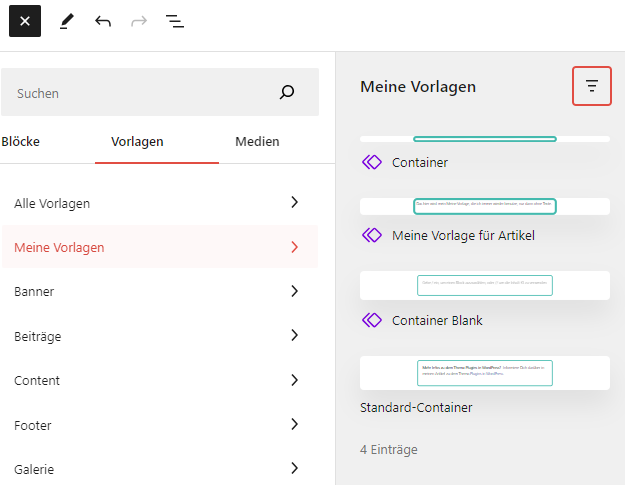
Auffindbar ist das ganze dann unter Vorlagen.

Alle Funktionen von WordPress 6.4 kannst Du auch nachlesen (englischsprachig)
Wenn Du das ganze dann in Deinen Artikel einfügen und eine Änderung der Vorlage vornehmen möchtest, darfst Du nicht vergessen, die Vorlage zu lösen.

Das ist jetzt nur ein kleines Beispiel, wie man die Vorlagen nutzen kann. Grundsätzlich kannst Du mit dieser Vorgehensweise auch sehr komplexe Designs erstellen.
Fazit
WordPress 6.4 hat mit der Einführung der Lightbox-Funktion und der Möglichkeit, eigene Vorlagen zu erstellen und zu kategorisieren, einen weiteren Schritt in Richtung Benutzerfreundlichkeit und Anpassbarkeit gemacht. Diese neuen Funktionen bieten nicht nur mehr kreative Freiheit, sondern auch Effizienz in der Content-Erstellung. Als WordPress-Nutzer kannst Du nun Bilder in einer eleganten Lightbox präsentieren und komplexe Layouts mit eigenen Vorlagen problemlos erstellen.
Die Integration dieser Funktionen in den Block-Editor eröffnet neue Möglichkeiten für die Gestaltung Deiner Website. Nutze diese Features, um Deine Inhalte ansprechender zu gestalten und Deine Arbeitsabläufe zu optimieren. Vergesse nicht, regelmäßig nach Updates Ausschau zu halten und Deine bestehenden Beiträge zu überarbeiten, um von den neuesten WordPress-Verbesserungen zu profitieren.
Entdecke die Vielseitigkeit von WordPress 6.4 und bringe Deine Website auf das nächste Level. Teile mir gerne mit, wie Dir die neuen Funktionen gefallen und ob Du weitere Tipps für die Nutzung hast. Ich bin gespannt auf Deine Erfahrungen und wünschen Dir viel Erfolg bei der Umsetzung Deiner kreativen Ideen!




Der Webfuchs
"Der Webfuchs" ist ein Pseudonym des Webentwicklers Stephan Bloemers. Geboren 1967 in Duisburg und aktuell in Düsseldorf ansässig, begann er bereits 1999 mit der Erstellung von Websites. Durch selbständiges Lernen erwarb er die notwendigen HTML-Kenntnisse und registrierte 2001 seine erste Top-Level-Domain "derwebfuchs.de", die damals bereits kostenlose Ressourcen für Webmaster bereitstellte.
Über die Jahre hat Stephan weitere Projekte realisiert, darunter einen Blog über seinen damaligen Kegelclub. Alle von ihm erstellten Websites werden als Hobby betrieben.
Neben dem Basteln an seinen Websites verbringt Stephan seine Freizeit gerne mit Spielen wie Poker oder Schach.
Stephan hat sich im Laufe seiner Karriere auf die Entwicklung von benutzerfreundlichen und effektiven Websites spezialisiert. Seine Leidenschaft für Technologie und Design spiegelt sich in seiner Arbeit wider und er ist stets bemüht, auf dem neuesten Stand zu bleiben, um die bestmöglichen Lösungen anbieten zu können.
In seiner Freizeit ist Stephan ein begeisterter Blogger und teilt gerne sein Wissen und seine Erfahrungen mit anderen Webentwicklern und Interessierten. Seine Leidenschaft für die Online-Welt und seine Fähigkeit, komplexe Themen einfach und verständlich zu vermitteln, machen ihn zu einer wertvollen Ressource für alle, die sich für Webentwicklung und Online-Marketing interessieren.