Die Wahl zwischen dem Classic-Editor (dem alten klassischen Editor) und dem (neueren Block-Editor) Gutenberg in WordPress ist von entscheidender Bedeutung, da sie maßgeblich die Benutzererfahrung, die Gestaltungsmöglichkeiten und sogar die Sicherheit einer Website beeinflusst. Beide Editoren bieten einzigartige Funktionalitäten und Ansätze für die Content-Erstellung, wobei der Classic-Editor auf Bewährtem und Einfachheit setzt, während der Gutenberg-Editor mit modernen Features und gestalterischer Freiheit punktet. In diesem Vergleich werde ich die verschiedenen Aspekte, von der Benutzeroberfläche über Responsive Designs und SEO-Aspekte bis zu Sicherheitsüberlegungen, eingehend betrachten, um eine informierte Entscheidungshilfe für Dich als Nutzer von WordPress bereitzustellen.
Inhaltsverzeichnis
- 1 Funktionalitäten des Classic-Editors
- 2 Benutzeroberfläche des Classic-Editors
- 3 Funktionalitäten und Features des Gutenberg-Editors
- 4 Vergleich der Benutzeroberflächen
- 5 Responsive Design und Accessibility
- 6 Funktionalität und Features im Vergleich
- 7 Vor- und Nachteile
- 8 Benutzerfreundlichkeit im Detail
- 9 SEO-Aspekte
- 10 Collaborative Editing
- 11 Integration von Multimedia
- 12 Aktualität und Support
- 13 Sicherheitsaspekte
- 14 Nutzerbewertungen
- 15 Classic-Editor vs. Gutenberg – Schlussfolgerung
Funktionalitäten des Classic-Editors
WYSIWYG-Editor: Die „What You See Is What You Get“-Funktion des Classic-Editors ermöglicht es Benutzern, den Inhalt so zu bearbeiten, wie er auf der Website erscheinen wird, ohne dabei auf HTML-Kenntnisse zurückgreifen zu müssen. Dies erleichtert besonders Anfängern den Einstieg in die Content-Erstellung, da sie direkt sehen können, wie sich ihre Änderungen auf das Endprodukt auswirken.
Textformatierungsoptionen: Der Classic-Editor punktet mit einer breiten Palette von Formatierungsoptionen, die über leicht zugängliche Symbole bedient werden können. Dies reicht von einfachen Textformatierungen bis zu komplexeren Stilrichtlinien, die mithilfe der intuitiven Benutzeroberfläche angepasst werden können.
HTML-Modus: Fortgeschrittene Benutzer haben die Möglichkeit, direkt auf die HTML-Ebene zuzugreifen und den Code ihrer Inhalte zu bearbeiten. Dies eröffnet erfahreneren Nutzern die Freiheit, ihre Beiträge mit spezifischerem HTML-Code zu optimieren und anzupassen.
Einfaches Einbetten von Medien: Der Classic-Editor erleichtert das Hinzufügen von Multimedia-Inhalten erheblich. Bilder, Videos und andere Medien können mithilfe dedizierter Blöcke oder durch direktes Einfügen von HTML-Code nahtlos in den Text integriert werden. Spezielle Blöcke können dabei auf Funktionen von WordPress-Plugins oder Themes zurückgreifen, um eine breite Palette von Multimedia-Elementen einzufügen. Diese Flexibilität macht den Classic-Editor zu einer vielseitigen Plattform für die Integration verschiedener Medieninhalte.
Plugin-Kompatibilität: Ein weiterer Vorteil des Classic-Editors ist seine nahtlose Integration mit verschiedenen Plugins und Themes. Diese Kompatibilität erweitert die Funktionalität des Editors erheblich und ermöglicht es den Benutzern, ihre Websites nach ihren individuellen Bedürfnissen zu gestalten.
Diese Funktionalitäten machen den Classic-Editor zu einer soliden Wahl für diejenigen, die eine vertraute, benutzerfreundliche Umgebung mit umfassenden Bearbeitungsmöglichkeiten suchen.
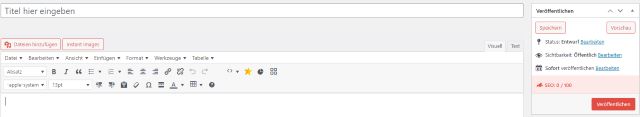
Benutzeroberfläche des Classic-Editors
Symbolleiste: Die Symbolleiste des Classic-Editors ist das Herzstück seiner Benutzeroberfläche. Hier finden sich einfach zu bedienende Schaltflächen, die grundlegende Formatierungen ermöglichen. Ob es um die Hervorhebung von Text, die Änderung der Schriftart oder das Erstellen von Aufzählungs- und Nummerierungslisten geht, die Symbolleiste stellt eine intuitive Möglichkeit dar, den Text nach den eigenen Vorstellungen zu gestalten.
Textbereich: Der Hauptbereich des Editors ist der Ort, an dem die eigentliche Inhaltsbearbeitung stattfindet. Hier können Benutzer Texte eingeben, bearbeiten und formatieren. Die Benutzeroberfläche ist dabei so gestaltet, dass sie eine klare Sicht auf den bearbeiteten Inhalt bietet, was besonders wichtig ist, um Änderungen in Echtzeit zu verfolgen und das Endergebnis optimal zu gestalten.
Veröffentlichungs- und Speicheroptionen: Die Benutzerfreundlichkeit des Classic-Editors zeigt sich auch in den klaren Optionen für das Speichern, Veröffentlichen oder Planen von Beiträgen. Ein einziger Klick ermöglicht es, die erstellten Inhalte direkt zu veröffentlichen oder für eine spätere Veröffentlichung zu planen. Diese Funktion ist besonders nützlich für diejenigen, die ihre Inhalte zu bestimmten Zeiten veröffentlichen möchten.
Medien hinzufügen: Das Hinzufügen von Medien wird durch ein deutlich erkennbares Symbol erleichtert. Durch einen Klick darauf öffnet sich ein Menü, das den Benutzern ermöglicht, Bilder, Videos und andere Medien unkompliziert einzufügen. Diese Funktion trägt dazu bei, dass Multimedia-Inhalte nahtlos in den Text integriert werden können, um die Attraktivität der Beiträge zu steigern.
Die durchdachte Benutzeroberfläche des Classic-Editors macht ihn zu einer effizienten Plattform für die Content-Erstellung, bei der sowohl Anfänger als auch erfahrene Benutzer gleichermaßen von einer klaren Struktur und einfachen Bedienungsoptionen profitieren können.
Funktionalitäten und Features des Gutenberg-Editors
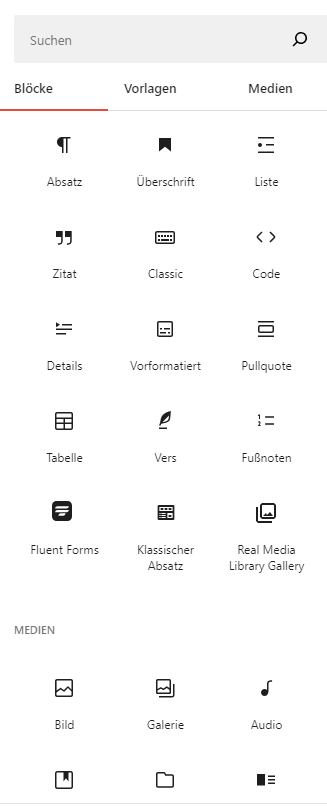
Block basierte Struktur: Der Gutenberg-Editor revolutioniert die Art und Weise, wie Inhalte erstellt werden, durch seine blockbasierte Struktur. Anstelle eines durchgehenden Textfeldes werden Inhalte in verschiedene Blöcke unterteilt. Diese können Text, Bilder, Überschriften, Zitate und viele andere Elemente repräsentieren. Diese modulare Herangehensweise ermöglicht eine granulare Kontrolle über den Aufbau einer Seite oder eines Beitrags.
Anpassbare Blöcke: Ein herausragendes Merkmal von Gutenberg ist die Anpassbarkeit jedes Blocks. Benutzer können nicht nur Texte eingeben, sondern auch das Erscheinungsbild jedes Blocks nach ihren eigenen Vorstellungen formatieren. Dies umfasst die Änderung von Schriftarten, Farben, Hintergründen und mehr. Diese Flexibilität eröffnet eine Vielzahl von Designmöglichkeiten und macht den Gutenberg-Editor besonders attraktiv für diejenigen, die ihre Inhalte individuell gestalten möchten.
Mehrspaltiges Layout: Gutenberg macht das Erstellen von mehrspaltigen Layouts so einfach wie nie zuvor. Durch die Integration von Spaltenblöcken können Benutzer Inhalte in unterschiedliche Abschnitte aufteilen und somit ansprechende und komplexe Layouts gestalten. Diese Funktion ist besonders für diejenigen relevant, die Seiten mit vielfältigen Inhalten erstellen möchten, ohne dabei auf eine klare Struktur zu verzichten.
Live-Änderungen: Eine weitere bemerkenswerte Funktion des Gutenberg-Editors ist die Möglichkeit, Bearbeitungen in Echtzeit zu überprüfen. Jede Änderung, sei es die Verschiebung eines Blocks oder die Anpassung von Textformatierungen, wird sofort im Editor angezeigt. Dies ermöglicht eine präzise und effiziente Gestaltung, da Benutzer unmittelbares Feedback zu ihren Änderungen erhalten.
Die Funktionalitäten des Gutenberg-Editors bieten eine moderne und flexible Herangehensweise an die Content-Erstellung, die primär von Nutzern geschätzt wird, die anspruchsvolle und individualisierte Designs realisieren möchten.
Vergleich der Benutzeroberflächen
Classic-Editor: Die Benutzeroberfläche des Classic-Editors zeichnet sich durch eine lineare Struktur aus. Eine einfache Symbolleiste bietet grundlegende Formatierungsoptionen, während der Hauptbereich die Eingabe und Bearbeitung von Texten ermöglicht. Die Funktionalitäten sind auf das Wesentliche beschränkt, was eine unkomplizierte Handhabung für Nutzer, die nach Einfachheit suchen, gewährleistet.
Gutenberg-Editor: Im Gegensatz dazu präsentiert der Gutenberg-Editor eine moderne und flexible Benutzeroberfläche. Die blockbasierte Struktur erlaubt eine intuitive Gestaltung durch anpassbare Blöcke. Die Symbolleiste passt sich dynamisch den ausgewählten Blöcken an und bietet spezifische Optionen für die Bearbeitung jedes Elements. Diese innovative Benutzeroberfläche spricht primär Nutzer an, die ihre Inhalte kreativ und individuell gestalten möchten.
Vorteile des Gutenberg-Editors:
- Flexibilität und Individualität: Gutenberg ermöglicht eine beispiellose Flexibilität bei der Gestaltung von Inhalten. Anpassbare Blöcke und ein mehrspaltiges Layout eröffnen kreative Möglichkeiten für individuelle Designs.
- Echtzeit-Überprüfung: Die Möglichkeit, Änderungen in Echtzeit zu sehen, bietet eine effiziente Bearbeitungserfahrung und verbessert die Genauigkeit der Seitengestaltung.
- Block basierte Struktur: Die Struktur in Blöcken ermöglicht eine klarere Organisation von Inhalten und eine präzise Platzierung von Elementen auf der Seite.
Vorteile des Classic-Editors:
- Einfachheit und Schnelligkeit: Die lineare Struktur des Classic-Editors macht ihn besonders benutzerfreundlich und einfach zu bedienen. Ideal für Nutzer, die unkomplizierte und schnelle Bearbeitung benötigen.
- Vertrautheit: Für Nutzer, die bereits mit klassischen Textverarbeitungsprogrammen vertraut sind, bietet der Classic-Editor eine vertraute Umgebung ohne steile Lernkurve.
Der Vergleich der Benutzeroberflächen verdeutlicht, dass die Wahl zwischen dem Classic und dem Gutenberg-Editor stark von den individuellen Präferenzen und Anforderungen des Nutzers abhängt. Während der Classic-Editor auf Einfachheit und Vertrautheit setzt, punktet der Gutenberg-Editor mit modernen Gestaltungsmöglichkeiten und Flexibilität.
Responsive Design und Accessibility
Der Aspekt des responsiven Designs und der Barrierefreiheit spielt eine entscheidende Rolle bei der Bewertung von Editoren für WordPress. Hier werfe ich einen Blick darauf, wie sich der Classic-Editor und der Gutenberg-Editor in diesem Zusammenhang präsentieren.
Classic-Editor: Der Classic-Editor bietet eine grundlegende Unterstützung für responsives Design, was bedeutet, dass die erstellten Inhalte auf verschiedenen Bildschirmgrößen ordnungsgemäß angezeigt werden. Auch in Bezug auf Accessibility bietet der Classic-Editor grundlegende Funktionen, die sicherstellen, dass erstellte Inhalte für verschiedene Nutzergruppen zugänglich sind. Dennoch sollten Anwender sicherstellen, dass spezifische Anforderungen im Hinblick auf Barrierefreiheit berücksichtigt werden, um sicherzustellen, dass die Inhalte für alle Nutzer optimal zugänglich sind.
Gutenberg-Editor: Im Gegensatz dazu setzt der Gutenberg-Editor verstärkt auf responsives Design. Die blockbasierte Struktur ermöglicht eine präzise Kontrolle über das Layout auf verschiedenen Geräten. Dies ist besonders relevant in einer Ära, in der viele Benutzer mobile Geräte für den Zugriff auf Webinhalte verwenden. Auch in Bezug auf Accessibility bietet Gutenberg moderne Standards, um sicherzustellen, dass erstellte Inhalte für alle Nutzer zugänglich sind. Die modulare Natur der Blockschnittstelle ermöglicht es Entwicklern, zusätzliche Funktionen für Barrierefreiheit zu integrieren, um eine umfassendere Zugänglichkeit sicherzustellen.


Insgesamt wird deutlich, dass sowohl der Classic-Editor als auch der Gutenberg-Editor responsive Designprinzipien und Barrierefreiheit berücksichtigen, jedoch auf unterschiedliche Weisen. Die Wahl zwischen beiden hängt nicht nur von der persönlichen Präferenz und Erfahrung des Benutzers ab, sondern auch von den spezifischen Anforderungen an das Design und die Zugänglichkeit der Website.
Funktionalität und Features im Vergleich
Classic-Editor: Die Stärken des Classic-Editors liegen in seiner Benutzerfreundlichkeit, der direkten HTML-Bearbeitungsmöglichkeit und der Stabilität. Durch den bewährten WYSIWYG-Ansatz gestaltet sich die Bearbeitung von Inhalten intuitiv, insbesondere für Nutzer ohne umfassende HTML-Kenntnisse. Die Möglichkeit, direkt auf der HTML-Ebene zu arbeiten, macht den Classic-Editor auch für erfahrene Benutzer attraktiv, die präzise Kontrolle über den Code wünschen.
Gutenberg-Editor: Im Gegensatz dazu setzt der Gutenberg-Editor auf eine innovative blockbasierte Struktur. Die Anpassbarkeit von Blöcken ermöglicht eine kreative Gestaltung von Inhalten, während mehrspaltige Layouts eine vielseitige Seitengestaltung erlauben. Die Live-Änderungsfunktion bietet einen effizienten Arbeitsprozess, da Nutzer sofort sehen können, wie sich ihre Bearbeitungen auf das Endergebnis auswirken.
Vorteile des Classic-Editors:
- Benutzerfreundlichkeit: Die einfache Handhabung des Classic-Editors macht ihn besonders für Anwender geeignet, die eine unkomplizierte und schnelle Bearbeitung ihrer Inhalte bevorzugen.
- Stabilität: Durch seine etablierte Struktur und langjährige Nutzungsgeschichte steht der Classic-Editor für eine zuverlässige und stabile Umgebung.
Vorteile des Gutenberg-Editors:
- Kreative Gestaltungsmöglichkeiten: Die blockbasierte Struktur des Gutenberg-Editors eröffnet Nutzern die Möglichkeit, ihre Inhalte kreativ und individuell zu gestalten.
- Effiziente Bearbeitung: Die Live-Änderungsfunktion und die flexible Blockanordnung ermöglichen eine effiziente und präzise Bearbeitung von Inhalten.
Der Vergleich der Funktionalität und Features verdeutlicht, dass der Classic-Editor auf Bewährtem und Einfachheit basiert, während der Gutenberg-Editor mit innovativen Funktionen und modernen Gestaltungsmöglichkeiten punktet. Die Entscheidung zwischen beiden Editoren hängt somit stark von den individuellen Anforderungen und gestalterischen Präferenzen des Nutzers ab.
Vor- und Nachteile
Classic-Editor: Die Einfachheit des Classic-Editors erweist sich als Vorteil für Anfänger, die ohne tiefgehende Schulung direkt mit der Erstellung von Inhalten beginnen möchten. Die Stabilität des Editors ist ein weiterer Pluspunkt, insbesondere für Projekte, bei denen eine zuverlässige und konsistente Bearbeitung im Vordergrund steht. Allerdings stößt der Classic-Editor an Grenzen, wenn es um hochgradig individuelle oder moderne Layouts geht. Die begrenzten Gestaltungsmöglichkeiten könnten fortgeschrittene Benutzer einschränken, die nach einem breiteren kreativen Spielraum suchen.
Gutenberg-Editor: Hier punktet der Gutenberg-Editor mit modernen Funktionen und einer flexiblen Gestaltungspalette. Die Möglichkeit, Inhalte durch individuell anpassbare Blöcke zu strukturieren, eröffnet ein breites Spektrum an Designoptionen. Jedoch stellt sich für viele Nutzer eine steilere Lernkurve dar, insbesondere für diejenigen, die von traditionellen Editoren umsteigen. Die höheren Ressourcenanforderungen können ebenfalls eine Rolle spielen, insbesondere wenn die Website auf älterer Hardware oder Servern mit begrenzten Kapazitäten läuft.
Zusammenfassung der Vor- und Nachteile:
- Classic-Editor:
- Vorteile: Einfach für Anfänger, stabil.
- Nachteile: Begrenzte Gestaltungsmöglichkeiten für fortgeschrittene Benutzer.
- Gutenberg-Editor:
- Vorteile: Moderne Funktionen, flexible Gestaltungsmöglichkeiten.
- Nachteile: Steilere Lernkurve, höhere Ressourcenanforderungen.
Die Wahl zwischen dem Classic und dem Gutenberg-Editor hängt somit stark von den individuellen Bedürfnissen, Kenntnissen und technischen Gegebenheiten des Benutzers ab. Während der Classic-Editor auf Einfachheit und Stabilität setzt, ermöglicht der Gutenberg-Editor eine modernere und kreativere Herangehensweise an die Seitengestaltung.
Benutzerfreundlichkeit im Detail
Classic-Editor: Die Benutzerfreundlichkeit des Classic-Editors zeigt sich in seinem schnellen Einstieg und der intuitiven Bedienung. Gerade für Anfänger, die ohne umfassende Schulung direkt mit dem Schreiben von Inhalten beginnen möchten, ist der Classic-Editor eine ideale Wahl. Die lineare Struktur und die einfachen Formatierungsoptionen ermöglichen ein zügiges Verfassen von Beiträgen.
Gutenberg-Editor: Die Benutzerfreundlichkeit des Gutenberg-Editors offenbart sich in seiner Flexibilität, die besonders für fortgeschrittene Benutzer von Vorteil ist. Die blockbasierte Struktur erlaubt eine kreative Gestaltung, da Inhalte in anpassbaren Blöcken organisiert werden können. Dies ist besonders nützlich für diejenigen, die über grundlegende Kenntnisse hinausgehen und komplexe Layouts erstellen möchten. Die Live-Änderungen bieten zudem eine Echtzeitvorschau, die bei der Optimierung des Designs hilfreich ist.
Zusammenfassung der Benutzerfreundlichkeit:
- Classic-Editor:
- Vorteile: Schneller Einstieg, ideal für Anfänger, schnelles Schreiben.
- Zielgruppe: Einsteiger, die eine einfache und schnelle Bearbeitung wünschen.
- Gutenberg-Editor:
- Vorteile: Flexibilität für Fortgeschrittene, kreative Gestaltung.
- Zielgruppe: Fortgeschrittene Benutzer, die komplexe Layouts erstellen möchten.
Die Wahl zwischen beiden Editoren hängt somit stark von den individuellen Anforderungen und dem Erfahrungsniveau des Benutzers ab. Während der Classic-Editor einen schnellen Einstieg und einfache Bearbeitung bietet, richtet sich der Gutenberg-Editor an fortgeschrittene Benutzer, die eine höhere gestalterische Freiheit wünschen.
SEO-Aspekte
Ein weiterer wichtiger Gesichtspunkt bei der Auswahl zwischen dem Classic-Editor und dem Gutenberg-Editor ist die Auswirkung auf die Suchmaschinenoptimierung (SEO). Hier betrachte ich, wie beide Editoren in Bezug auf SEO-Aspekte abschneiden.
Classic-Editor: Der Classic-Editor erfüllt grundlegende SEO-Anforderungen. Durch die klare und einfach strukturierte Ausgabe von Inhalten sowie die Möglichkeit, Meta-Tags und -Beschreibungen direkt zu bearbeiten, können Benutzer grundlegende SEO-Optimierungen vornehmen. Dies ist besonders hilfreich für Anfänger, die ohne vertiefte SEO-Kenntnisse eine solide Grundlage schaffen möchten.
Gutenberg-Editor: Der Gutenberg-Editor integriert moderne SEO-Praktiken. Durch die Blockstruktur können Benutzer spezifische Meta-Informationen für jeden Block erstellen, was eine granulare Kontrolle über SEO-Elemente ermöglicht. Dies ist besonders vorteilhaft, wenn unterschiedliche Teile einer Seite verschiedene SEO-Anforderungen haben. Zudem ermöglichen Live-Änderungen im Gutenberg-Editor eine Echtzeitvorschau von SEO-Elementen, um sicherzustellen, dass sie optimal auf die Bedürfnisse der Suchmaschinen abgestimmt sind.
In der Zusammenfassung verdeutlichen beide Editoren eine Grundunterstützung für SEO-Aspekte. Während der Classic-Editor eine solide Basis für Anfänger bietet, ermöglicht der Gutenberg-Editor fortgeschrittenen Benutzern eine präzisere Kontrolle über die SEO-Optimierung ihrer Inhalte. Bei der Wahl zwischen beiden sollte die individuelle SEO-Strategie und -Kenntnisstand eine entscheidende Rolle spielen.
Collaborative Editing
Ein wesentlicher Aspekt bei der Auswahl zwischen dem Classic-Editor und dem Gutenberg-Editor ist die Kollaborationsfähigkeit. Beide Editoren bieten unterschiedliche Ansätze für die Zusammenarbeit an einem Projekt.
Classic-Editor: Der Classic-Editor neigt dazu, auf eine sequenzielle Bearbeitung ausgerichtet zu sein. In einem Teamumfeld kann dies bedeuten, dass verschiedene Autoren nacheinander an einem Dokument arbeiten müssen. Eine externe Lösung, wie ein Versionskontrollsystem oder eine Plattform für die gemeinsame Bearbeitung, könnte erforderlich sein, um sicherzustellen, dass keine Konflikte auftreten. Dies könnte insbesondere für größere Teams oder Projekte, die eine simultane Bearbeitung erfordern, eine Herausforderung darstellen.
Gutenberg-Editor: Der Gutenberg-Editor integriert eine blockbasierte Struktur, die die Kollaboration erleichtert. Da Inhalte in Blöcke unterteilt sind, können verschiedene Benutzer gleichzeitig an verschiedenen Teilen einer Seite arbeiten, ohne sich in die Quere zu kommen. Dies fördert eine effizientere und parallele Zusammenarbeit. Teams können so ihre Produktivität steigern, insbesondere wenn es um komplexe Layouts und umfangreiche Inhalte geht.
In der Zusammenfassung bieten beide Editoren Möglichkeiten zur Zusammenarbeit, wobei der Gutenberg-Editor mit seiner blockbasierten Struktur eine effizientere und parallelere Bearbeitung unterstützt. Bei der Auswahl zwischen beiden sollte die Kollaborationsanforderung des Projekts und die Teamgröße eine wichtige Rolle spielen.
Integration von Multimedia
Classic-Editor: Die Multimedia-Integration im Classic-Editor erfolgt durch spezielle Blöcke oder direkten HTML-Code. Diese Methode erlaubt zwar das Einfügen von Bildern und Videos, erfordert jedoch möglicherweise mehr technisches Verständnis. Die Nutzung von Blöcken erleichtert den Prozess, kann jedoch für Nutzer ohne HTML-Kenntnisse etwas einschränkend sein.
Gutenberg-Editor: Die Integration von Multimedia-Inhalten im Gutenberg-Editor zeichnet sich durch benutzerfreundliche Multimedia-Blöcke aus. Diese Blöcke ermöglichen eine einfachere Platzierung von Bildern und Videos im Text. Die flexiblen Platzierungsmöglichkeiten bieten eine verbesserte Kontrolle über das Erscheinungsbild der Website und erlauben eine ansprechende multimediale Präsentation der Inhalte.
Zusammenfassung der Multimedia-Integration:
- Classic-Editor:
- Vorteile: Ermöglicht das Einfügen von Bildern und Videos.
- Herausforderungen: Direkter HTML-Code kann für einige Benutzer komplex sein.
- Gutenberg-Editor:
- Vorteile: Benutzerfreundliche Multimedia-Blöcke, flexiblere Platzierung.
- Herausforderungen: Einige Nutzer könnten eine kurze Lernphase benötigen.
Insgesamt bietet der Gutenberg-Editor eine intuitivere Lösung für die Integration von Multimedia-Inhalten, während der Classic-Editor eher auf technisches Verständnis und die Nutzung von HTML setzt. Benutzerfreundlichkeit und gestalterische Flexibilität spielen hierbei eine zentrale Rolle bei der Auswahl des geeigneten Editors.
Aktualität und Support
Classic-Editor: Obwohl der Classic-Editor weiterhin Sicherheitsaktualisierungen erhält, ist der allgemeine Support rückläufig. Da der Fokus auf dem Gutenberg-Editor liegt, könnten zukünftige Funktionserweiterungen und Anpassungen eher im Gutenberg-Bereich stattfinden. Nutzer, die den Classic-Editor bevorzugen, müssen sich bewusst sein, dass dieser mit der Zeit möglicherweise weniger unterstützt wird.
Gutenberg-Editor: Der Gutenberg-Editor hingegen erfährt eine aktive Weiterentwicklung und profitiert von einer lebendigen Community-Unterstützung. Dies bedeutet regelmäßige Aktualisierungen, Fehlerbehebungen und potenzielle Erweiterungen der Funktionen. Die breite Community gewährleistet zudem eine Vielzahl von Ressourcen, Foren und Anleitungen, die Nutzern bei Problemen oder Fragen zur Verfügung stehen.
Zusammenfassung von Aktualität und Support:
- Classic-Editor:
- Vorteile: Erhält Sicherheitsaktualisierungen.
- Herausforderungen: Allgemeiner Support nimmt ab.
- Gutenberg-Editor:
- Vorteile: Aktive Weiterentwicklung, lebendige Community-Unterstützung.
- Herausforderungen: Abhängigkeit von regelmäßigen Aktualisierungen für neue Funktionen.
Sicherheitsaspekte
Ein kritischer Faktor bei der Auswahl zwischen dem Classic-Editor und dem Gutenberg-Editor sind die Sicherheitsaspekte. Die Sicherheit einer Website ist von höchster Bedeutung, und der gewählte Editor kann dazu beitragen, potenzielle Risiken zu minimieren oder zu verstärken.
Classic-Editor: Aufgrund seiner längeren Nutzungsgeschichte und seiner bewährten Technologie kann der Classic-Editor als stabil und sicher betrachtet werden. Sicherheitsaktualisierungen werden weiterhin bereitgestellt, um mögliche Schwachstellen zu beheben. Allerdings könnten ältere Technologien und die lineare Struktur des Editors möglicherweise anfälliger für bestimmte Arten von Angriffen sein. Die begrenzten Gestaltungsmöglichkeiten könnten jedoch dazu beitragen, das Risiko von Sicherheitsproblemen zu minimieren.
Gutenberg-Editor: Da der Gutenberg-Editor eine modernere und komplexe Struktur aufweist, sind auch hier regelmäßige Sicherheitsaktualisierungen erforderlich. Die lebendige Community und die aktive Weiterentwicklung tragen dazu bei, potenzielle Sicherheitsrisiken zu minimieren. Allerdings kann die Vielzahl von Funktionen und Anpassungsmöglichkeiten auch neue Angriffsflächen schaffen. Es ist wichtig, darauf zu achten, dass der Editor und alle verwendeten Blöcke stets auf dem neuesten Stand gehalten werden.
Zusammenfassend ist es entscheidend, bei der Wahl zwischen dem Classic-Editor und dem Gutenberg-Editor die Sicherheitsaspekte im Auge zu behalten. Beide Editoren haben ihre Vorzüge, aber eine sorgfältige Pflege und Aktualisierung sind entscheidend, um mögliche Sicherheitsrisiken zu minimieren.
Nutzerbewertungen
Classic-Editor: In zahlreichen Nutzerbewertungen wird der Classic-Editor oft für seine Einfachheit und Vertrautheit gelobt. Viele Nutzer, insbesondere Anfänger, schätzen die geradlinige Benutzeroberfläche, die schnelles Schreiben und eine unkomplizierte Textbearbeitung ermöglicht. Die Klarheit und Benutzerfreundlichkeit des Classic-Editors spiegeln sich in positiven Erfahrungen wider.
Gutenberg-Editor: Hingegen wird der Gutenberg-Editor für seine gestalterischen Möglichkeiten gelobt. Nutzer, die komplexe Layouts und kreative Präsentationen bevorzugen, finden in der blockbasierten Struktur eine ausgezeichnete Plattform. Allerdings wird auch Kritik an der steileren Lernkurve geäußert. Einige Benutzer, insbesondere Neueinsteiger, könnten anfangs Schwierigkeiten haben, sich an die neuen Konzepte zu gewöhnen, was zu gemischten Bewertungen führt.
Zusammenfassung von Nutzerbewertungen:
- Classic-Editor:
- Positives Feedback: Einfachheit und Vertrautheit werden betont.
- Negatives Feedback: Möglicherweise begrenzte gestalterische Möglichkeiten.
- Gutenberg-Editor:
- Positives Feedback: Lob für gestalterische Freiheit.
- Negatives Feedback: Kritik an steiler Lernkurve, besonders für Einsteiger.
Classic-Editor vs. Gutenberg – Schlussfolgerung
Die Entscheidung zwischen dem Classic-Editor und dem Gutenberg-Editor ist von entscheidender Bedeutung und sollte sorgfältig abgewogen werden. Ein zentraler Faktor dabei ist die individuelle Benutzererfahrung. Der Classic-Editor erweist sich als ideale Wahl für Anfänger und diejenigen, die eine unkomplizierte Umgebung für schnelles Schreiben bevorzugen. Seine lineare Struktur und einfache Symbolleiste bieten eine vertraute Arbeitsweise.
Auf der anderen Seite steht der Gutenberg-Editor als moderne, flexible Lösung für Fortgeschrittene und Kreative. Die blockbasierte Struktur ermöglicht eine beispiellose gestalterische Freiheit, während anpassbare Blöcke die Individualität jeder Webseite fördern. Allerdings bringt dies eine steilere Lernkurve mit sich, die besonders für Einsteiger eine Herausforderung sein kann.
Die spezifischen Gestaltungsanforderungen spielen ebenfalls eine Rolle. Der Classic-Editor neigt dazu, in puncto Designoptionen eingeschränkter zu sein, während der Gutenberg-Editor eine breite Palette von kreativen Möglichkeiten bietet, darunter mehrspaltige Layouts und Echtzeit-Änderungen.
Insgesamt ist es ratsam, beide Editoren auszuprobieren und individuell zu evaluieren. Durch diese persönliche Erfahrung kann eine fundierte Entscheidung getroffen werden, die den eigenen Bedürfnissen und Erfahrungen entspricht. Unabhängig von der Wahl wird WordPress als Plattform weiterhin eine Vielzahl von Werkzeugen und Funktionen bereitstellen, um den individuellen Ansprüchen gerecht zu werden.






Der Webfuchs
"Der Webfuchs" ist ein Pseudonym des Webentwicklers Stephan Bloemers. Geboren 1967 in Duisburg und aktuell in Düsseldorf ansässig, begann er bereits 1999 mit der Erstellung von Websites. Durch selbständiges Lernen erwarb er die notwendigen HTML-Kenntnisse und registrierte 2001 seine erste Top-Level-Domain "derwebfuchs.de", die damals bereits kostenlose Ressourcen für Webmaster bereitstellte.
Über die Jahre hat Stephan weitere Projekte realisiert, darunter einen Blog über seinen damaligen Kegelclub. Alle von ihm erstellten Websites werden als Hobby betrieben.
Neben dem Basteln an seinen Websites verbringt Stephan seine Freizeit gerne mit Spielen wie Poker oder Schach.
Stephan hat sich im Laufe seiner Karriere auf die Entwicklung von benutzerfreundlichen und effektiven Websites spezialisiert. Seine Leidenschaft für Technologie und Design spiegelt sich in seiner Arbeit wider und er ist stets bemüht, auf dem neuesten Stand zu bleiben, um die bestmöglichen Lösungen anbieten zu können.
In seiner Freizeit ist Stephan ein begeisterter Blogger und teilt gerne sein Wissen und seine Erfahrungen mit anderen Webentwicklern und Interessierten. Seine Leidenschaft für die Online-Welt und seine Fähigkeit, komplexe Themen einfach und verständlich zu vermitteln, machen ihn zu einer wertvollen Ressource für alle, die sich für Webentwicklung und Online-Marketing interessieren.