Wenn Du schon einmal einen WordPress-Blog erstellt hast, kennst Du sicherlich die Blogübersicht auf der Startseite, auf der eine Kurzbeschreibung jedes Beitrags angezeigt wird. Unter jedem Ausschnitt findet sich der vertraute “Weiterlesen”-Link. Dieser “Weiterlesen”-Tag markiert den Punkt, an dem ein Besucher auf die volle Beitragsseite zugreifen kann. Doch was, wenn Du diesen Standardtext ändern möchtest? In diesem Artikel werde ich nicht nur erklären, was es mit dem “Weiterlesen”-Tag in WordPress auf sich hat, sondern auch detailliert beschreiben, wie Du ihn mithilfe des GeneratePress-Themes anpassen kannst.
Inhaltsverzeichnis
Warum den “Weiterlesen”-Tag anpassen?
Bevor wir in die Details eintauchen, lohnt es sich zu fragen: Warum überhaupt den “Weiterlesen”-Tag ändern? Abgesehen von den potenziellen SEO-Vorteilen ermöglicht eine individuelle Anpassung eine bessere Benutzererfahrung. Ein maßgeschneiderter Text statt des generischen “Weiterlesen” kann die Leser dazu ermutigen, tiefer in Deine Inhalte einzutauchen. Vielleicht möchtest Du stattdessen “Mehr erfahren”, “Weiterlesen”, “Zum Artikel” oder etwas ganz Anderes verwenden – die Wahl liegt bei Dir.
Die Herausforderung bei der Anpassung
Der Standard-“Weiterlesen”-Tag ist in WordPress fest verankert, aber das bedeutet nicht, dass Du keine Kontrolle darüber hast. Es gibt verschiedene Ansätze, um diesen Tag anzupassen, aber einer der zentralen Aspekte dabei ist die Wahl der Methode. Ich werde Dir zwei beliebte Ansätze vorstellen: die Bearbeitung der functions.php-Datei und die Verwendung eines Plugins. Zusätzlich werde ich aufzeigen, wie die Premium-Version des GeneratePress-Themes eine bequeme Lösung bietet. Egal für welche Methode Du Dich entscheidest, am Ende wirst Du in der Lage sein, den “Weiterlesen”-Tag ganz nach Deinen Vorstellungen anzupassen.
In den folgenden Abschnitten werde ich Dir die Schritte im Detail erläutern, um den “Weiterlesen”-Tag in WordPress zu ändern, sowohl über das Editieren der functions.php-Datei als auch mithilfe eines Plugins. Doch bevor wir eintauchen, empfehle ich Dir, eine Methode zu wählen, die deinen technischen Kenntnissen und Präferenzen am besten entspricht.
Weiterlesen Tag in WordPress ändern per functions.php
Eine Möglichkeit den Weiterlesen Tag in WordPress zu ändern besteht darin, dies direkt in der functions.php zu machen.
Hierzu muss man im Theme Editor zur functions.php wechseln. Hier dann ganz unten folgenden Code eintragen:
<?php
function modify_read_more_link() {
return '<a class="r-link link text-underlined" style="color: #339966;" href="' . get_permalink() . '">Deine Textauswahl</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );Diese Möglichkeit hat allerdings einen Nachteil. Bei jedem Versionsupdate von Generatepress wird auch die functions.php überschrieben, so dass dieser Code jedes Mal neu eingetragen werden muss.
Weiterlesen Tag in WordPress ändern per Funktion (Empfehlung)
Die wahrscheinlich beste und schnellste Möglichkeit dauerhaft den Weiterlesen Tag in der kostenlosen Version von Generatepress zu ändern ist die folgende. Diese wird auch von Generatepress empfohlen.
Als Erstes installieren wir das Plugin “Code-Snippets” und aktivieren es dann.
Anschließend fügen wir ein neues snippet hinzu.

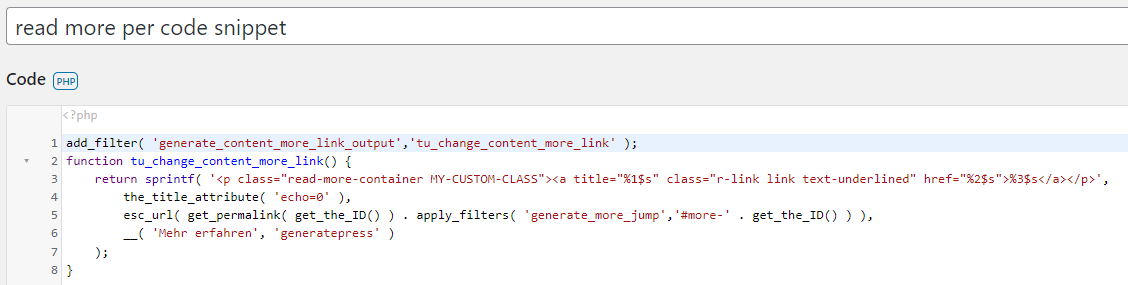
Hier fügen wir folgenden Code ein:
<?php
add_filter( 'generate_content_more_link_output','tu_change_content_more_link' );
function tu_change_content_more_link() {
return sprintf( '<p class="read-more-container MY-CUSTOM-CLASS"><a title="%1$s" class="r-link link text-underlined" href="%2$s">%3$s</a></p>',
the_title_attribute( 'echo=0' ),
esc_url( get_permalink( get_the_ID() ) . apply_filters( 'generate_more_jump','#more-' . get_the_ID() ) ),
__( 'Mehr erfahren', 'generatepress' )
);
}Anschließend noch auf speichern und aktivieren klicken und schon ist der Weiterlesen Tag in WordPress beim Theme Generatepress dauerhaft geändert.
Der hier benutzte Code hat den Vorteil, dass direkt zu dem Punkt gesprungen wird, bis der der Besucher bereits gelesen hat. Probiert es einfach mal aus.
Weiterlesen Tag in WordPress ändern in der Premium-Version (Empfehlung)
Die beste und einfachste Möglichkeit den Weiterlesen Tag in WordPress zu ändern ist der Kauf der Premium-Version von Generatepress.
Die Premium-Version bietet nämlich bereits die Möglichkeit den Weiterlesen Tag zu ändern.
- Gehe zu Appearance,
- Generatepress,
- aktiviere das Blog-Modul,
- gehe zu Appearance > Customize > Layout > Blog,
- im Bereich Archives wählst Du Excerpt,
- 2 Zeilen darunter kannst Du dann den Weiterlesen Tag ändern,
- Speichern nicht vergessen.
Fertig, das war es.
Vorteil dieser Methode ist natürlich, dass man kein weiteres Plugin installieren oder in irgendwelchen Dateien arbeiten muss. Sehr zu empfehlen.
Fazit
Die Anpassung des “Weiterlesen”-Tags in WordPress mag auf den ersten Blick wie eine kleine Veränderung erscheinen, aber sie kann einen großen Unterschied in Bezug auf die Benutzererfahrung und das Erscheinungsbild Deines Blogs machen. Ob Du nun die Methode in der functions.php-Datei bevorzugst, das praktische Code-Snippets-Plugin nutzt oder von den erweiterten Möglichkeiten der Premium-Version von GeneratePress Gebrauch machst, die Entscheidung liegt letztendlich bei Dir.
Denke daran, dass die Wahl des Textes für den “Weiterlesen”-Tag nicht nur eine Frage der Ästhetik ist, sondern auch eine Gelegenheit, Deine Leser zum Vertiefen Deiner Inhalte zu ermutigen. Ein individueller, ansprechender Text kann die Neugier wecken und die Leser dazu anregen, weiterzulesen.
Unabhängig von der gewählten Methode hoffe ich, dass dieser Artikel Dir geholfen hat, den “Weiterlesen”-Tag nach Deinen Vorstellungen anzupassen. Experimentiere, finde heraus, welcher Text am besten zu Deinem Blog passt, und genieße die verbesserte Benutzererfahrung, die er bietet.
Ich bin gespannt auf Deine kreativen Anpassungen und freue mich, dass Du Dich dazu entschieden hast, Deine WordPress-Website individuell anzupassen. Wenn Du weitere Fragen hast oder Unterstützung benötigst, zögere nicht, mich zu kontaktieren. Viel Erfolg mit Deinem angepassten “Weiterlesen”-Tag und Deinem Blog!




Der Webfuchs
"Der Webfuchs" ist ein Pseudonym des Webentwicklers Stephan Bloemers. Geboren 1967 in Duisburg und aktuell in Düsseldorf ansässig, begann er bereits 1999 mit der Erstellung von Websites. Durch selbständiges Lernen erwarb er die notwendigen HTML-Kenntnisse und registrierte 2001 seine erste Top-Level-Domain "derwebfuchs.de", die damals bereits kostenlose Ressourcen für Webmaster bereitstellte.
Über die Jahre hat Stephan weitere Projekte realisiert, darunter einen Blog über seinen damaligen Kegelclub. Alle von ihm erstellten Websites werden als Hobby betrieben.
Neben dem Basteln an seinen Websites verbringt Stephan seine Freizeit gerne mit Spielen wie Poker oder Schach.
Stephan hat sich im Laufe seiner Karriere auf die Entwicklung von benutzerfreundlichen und effektiven Websites spezialisiert. Seine Leidenschaft für Technologie und Design spiegelt sich in seiner Arbeit wider und er ist stets bemüht, auf dem neuesten Stand zu bleiben, um die bestmöglichen Lösungen anbieten zu können.
In seiner Freizeit ist Stephan ein begeisterter Blogger und teilt gerne sein Wissen und seine Erfahrungen mit anderen Webentwicklern und Interessierten. Seine Leidenschaft für die Online-Welt und seine Fähigkeit, komplexe Themen einfach und verständlich zu vermitteln, machen ihn zu einer wertvollen Ressource für alle, die sich für Webentwicklung und Online-Marketing interessieren.