Willkommen zum Artikel über versteckte WordPress-Funktionen, die Dir möglicherweise noch unbekannt sind. Obwohl Du bereits Erfahrung mit WordPress hast, gibt es einige Funktionen, die oft übersehen werden, aber Dein Website-Management und Deine Produktivität erheblich verbessern können. Lass uns einen Blick auf einige dieser versteckten Schätze werfen.
Inhaltsverzeichnis
- 1 Tastaturkürzel und versteckte Funktionen im Editor
- 2 Seitenvorlagen in Themes
- 3 Beitragsformate
- 4 Verbessere die Lesbarkeit mit aufgeteilten Blogbeiträgen
- 5 Kommentare schneller bearbeiten mit Inline-Bearbeitung und Tastaturkürzeln
- 6 Beiträge geplant zu einem späteren Zeitpunkt veröffentlichen
- 7 Vollbildmodus aktivieren
- 8 Abkürzungen und Tastaturbefehle für Formatierungen
- 9 Medienbibliothek
- 10 Anpassen der Beitragsansicht in der Übersicht
Tastaturkürzel und versteckte Funktionen im Editor
Classic Editor
Der Classic Editor bietet dir verschiedene Tastaturkürzel, um deine Arbeit effizienter zu gestalten. Hier sind einige Beispiele:
- Strg/Cmd + B: Fett formatieren
- Strg/Cmd + I: Kursiv formatieren
- Strg/Cmd + U: Unterstreichen
- Strg/Cmd + K: Link einfügen
- Strg/Cmd + A: Alles auswählen
- Strg/Cmd + Z: Rückgängig machen
- Strg/Cmd + Y: Wiederherstellen
- Strg/Cmd + X: Ausschneiden
- Strg/Cmd + V: Einfügen
- Strg/Cmd + S: Schnelle Veröffentlichung (Speichern und Veröffentlichen)
- Strg/Cmd + Alt + C: Sonderzeichen einfügen
Wobei die Strg-Taste für Windows und die Cmd-Taste für andere Betriebssysteme wie Apple steht.
Eine große Übersicht für den Classic-Editor gibt es auf WordPress.
Gutenberg Editor
Auch der Gutenberg-Editor verfügt über eine Vielzahl von Tastaturkürzeln und versteckten Funktionen, um dir bei der Bearbeitung von Blöcken zu helfen. Hier sind einige Beispiele:
- Strg/Cmd + Shift + D: Block duplizieren
- Strg/Cmd + Shift + Alt + Z: Blockstruktur anzeigen
- Strg/Cmd + Shift + /: Tastaturkürzel anzeigen
- Strg/Cmd + ‘(Apostroph): Quick-Insert-Block öffnen
- Strg/Cmd + Alt + Shift + F: Blockausrichtung ändern
- Strg/Cmd + Alt + N: Neuen Block hinzufügen
- Strg/Cmd + Alt + Shift + T: Blocktyp ändern
- Ankerlinks: Verwendung von „#“ für interne Verlinkungen innerhalb eines Beitrags
- Blockvorlagen: Vorgefertigte Blockvorlagen im Block-Inserter
- Vollbildmodus: Strg/Cmd + Shift + Alt + F für den Vollbildmodus
- Tippfehlerkorrektur: Integrierte Tippfehlerkorrektur im Gutenberg-Editor
Wobei auch hier die Strg-Taste für Windows und die Cmd-Taste für andere Betriebssysteme wie Mac steht.
Eine große Übersicht für den Gutenberg-Editor findest übrigens auch auf Monsterspost.
Indem du diese versteckten Funktionen und Tastaturkürzel im Editor entdeckst und nutzt, wirst du deine Arbeit schneller erledigen und deine WordPress-Erfahrung optimieren können. Probiere sie aus und entdecke, wie sie deine Arbeit erleichtern können!
Seitenvorlagen in Themes
Neben den bekannten Funktionen und Einstellungen bietet WordPress auch eine Vielzahl von versteckten Funktionen, die Dir dabei helfen können, das Beste aus Deiner Website herauszuholen. Eine solche Funktion sind die verschiedenen Seitenvorlagen, die in bestimmten WordPress-Themes integriert sind.
Themes wie Divi, Avada, Astra, OceanWP und das Genesis Framework bieten eine beeindruckende Auswahl an vorgefertigten Seitenvorlagen bereits in der kostenlosen Version. Diese Vorlagen sind speziell für verschiedene Anwendungsfälle und Branchen konzipiert und können Dir helfen, Zeit und Mühe bei der Erstellung und Gestaltung Deiner Website zu sparen.
Mit diesen Vorlagen kannst Du im Handumdrehen professionell aussehende Seiten erstellen, sei es eine beeindruckende Portfolio-Seite, eine ansprechende Shop-Seite oder eine überzeugende Landingpage. Du kannst aus einer Vielzahl von Layouts, Farbschemata und Stilen wählen und sie an Deine individuellen Bedürfnisse anpassen.
Die Verwendung von vorgefertigten Seitenvorlagen kann auch für WordPress-Benutzer mit wenig Design- oder Programmierkenntnissen von Vorteil sein. Sie bieten eine solide Grundlage, auf der Du Deine Inhalte präsentieren kannst, ohne von Grund auf neu beginnen zu müssen.
Wenn Du also nach neuen Möglichkeiten suchst, Deine Website zu verbessern und ihr ein frisches Aussehen zu verleihen, lohnt es sich, die Seitenvorlagen in Deinem WordPress-Theme zu erkunden. Vielleicht findest Du genau die Vorlage, die perfekt zu Deinem Projekt passt und Dir hilft, Deine Website auf das nächste Level zu bringen.
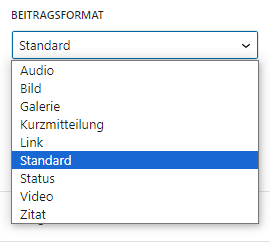
Beitragsformate
WordPress bietet nicht nur grundlegende Funktionen zur Veröffentlichung von Beiträgen, sondern auch eine versteckte Funktion, die oft übersehen wird: die Beitragsformate. Diese Funktion ermöglicht es dir, unterschiedliche Arten von Inhalten auf deiner Website zu präsentieren und ihnen eine individuelle Formatierung zu geben.
Standardmäßig stellt WordPress verschiedene Beitragsformate zur Verfügung, darunter „Standard“, „Bild“, „Galerie“, „Video“, „Zitat“, „Link“ und „Audio“. Jedes Beitragsformat hat seine eigenen Merkmale und ermöglicht es dir, den Inhalt auf vielfältige Weise zu präsentieren.

Indem du das Beitragsformat eines Beitrags auswählst, kannst du das Erscheinungsbild und die Darstellung auf Deiner Website anpassen. Beiträge im „Bild“-Format können etwa ein herausragendes Bild als Vorschaubild anzeigen, während Beiträge im „Zitat“-Format den Schwerpunkt auf einen hervorgehobenen Zitattext legen können.
Die Verwendung von Beitragsformaten ermöglicht dir, deine Inhalte vielfältig und ansprechend zu präsentieren. Du kannst verschiedene Medien wie Bilder, Videos oder Audiodateien einbinden und den Lesern eine abwechslungsreiche Erfahrung bieten.
Ferner können Beitragsformate auch zur Kategorisierung und Organisation deiner Inhalte dienen. Du kannst unter anderem Beiträge im „Video“-Format in einer speziellen Kategorie anzeigen lassen, um sie von anderen Inhalten zu unterscheiden.
Obwohl die Funktion der Beitragsformate nicht so bekannt ist, ist sie dennoch eine versteckte Perle in WordPress, die dir ermöglicht, deine Inhalte auf vielfältige Weise zu präsentieren und die Leser anzusprechen.
Verbessere die Lesbarkeit mit aufgeteilten Blogbeiträgen
Wenn es darum geht, längere Blogbeiträge zu veröffentlichen, kann es eine Herausforderung sein, die Aufmerksamkeit der Leser aufrechtzuerhalten und sicherzustellen, dass sie den gesamten Inhalt konsumieren. Eine versteckte Funktion in WordPress, die oft übersehen wird, ist die Möglichkeit, Blogbeiträge auf mehrere Seiten aufzuteilen, um die Lesbarkeit und Benutzererfahrung zu verbessern.
Indem Du einen Blogbeitrag auf mehrere Seiten aufteilst, brichst Du ihn in übersichtliche Abschnitte auf, die von den Lesern leichter konsumiert werden können. Dies ist besonders hilfreich, wenn Du umfangreiche Inhalte wie Anleitungen, Reiseberichte oder wissenschaftliche Artikel veröffentlichst. Durch die Aufteilung des Beitrags können Leser den Inhalt schrittweise aufnehmen, ohne von einer langen Scroll-Seite überfordert zu sein.
Die Aufteilung eines Blogbeitrags auf mehrere Seiten hat auch den Vorteil, dass die Ladezeit der Seite verbessert wird, da weniger Inhalt auf einmal geladen werden muss. Dies ist besonders wichtig, um eine optimale Benutzererfahrung sicherzustellen, insbesondere auf mobilen Geräten oder in Bereichen mit langsamer Internetverbindung.
Um einen Blogbeitrag auf mehrere Seiten aufzuteilen, verwende den Seitenumbruch in WordPress. Du kannst den Seitenumbruch wie folgt einfügen:
- Gehe in den WordPress-Editor und öffne den Beitrag, den Du auf mehrere Seiten aufteilen möchtest.
- Klicke an die Stelle im Beitrag, an der Du den Seitenumbruch einfügen möchtest.
- Klicke im visuellen Editor auf den Button „Seitenumbruch einfügen“ (ein Symbol mit einer horizontalen Linie und zwei Pfeilen, die in entgegengesetzte Richtungen zeigen).
- Im Text-Editor kannst du alternativ den Code <!–nextpage–> an der gewünschten Stelle einfügen.
Nachdem Du den Seitenumbruch eingefügt hast, wird der Beitrag auf Deiner Website automatisch auf mehrere Seiten aufgeteilt. Unterhalb des Beitrags werden normalerweise Pagination-Links angezeigt, die es den Lesern ermöglichen, zwischen den verschiedenen Seiten zu navigieren.
Die Funktion zum Aufteilen von Blogbeiträgen auf mehrere Seiten ist eine versteckte Perle in WordPress, die dazu beiträgt, die Lesbarkeit zu verbessern und die Benutzererfahrung zu optimieren. Es ermöglicht den Lesern, den Inhalt schrittweise zu konsumieren und bietet eine bessere Übersichtlichkeit.
Bitte beachte, dass nicht alle WordPress-Themes standardmäßig die Seitenumbruch-Funktion unterstützen. Stelle sicher, dass Dein Theme diese Funktion bietet oder verwende bei Bedarf ein Plugin, um diese Funktionalität hinzuzufügen.
Kommentare schneller bearbeiten mit Inline-Bearbeitung und Tastaturkürzeln
Das Bearbeiten von Kommentaren in WordPress kann manchmal zeitaufwendig sein, insbesondere wenn Du viele Kommentare auf Deiner Website erhältst. Aber es gibt eine versteckte Funktion, die es Dir ermöglicht, Kommentare schneller zu bearbeiten und effizienter mit Deinen Lesern zu interagieren.
In WordPress gibt es eine praktische Funktion namens „Inline-Bearbeitung“, die es Dir ermöglicht, Kommentare direkt in der Übersichtsliste zu bearbeiten, anstatt auf eine separate Bearbeitungsseite zu gehen. Dadurch sparst Du Zeit und kannst Kommentare schnell moderieren und beantworten.
Um die Inline-Kommentarbearbeitung in WordPress zu nutzen, gehe folgendermaßen vor:
- Gehe in das WordPress-Backend und navigiere zum Bereich „Kommentare“ (unter „Beiträge“ oder „Kommentare“ im Hauptmenü).
- In der Kommentarübersichtsliste siehst Du eine Liste aller Kommentare auf deiner Website.
- Bewege den Mauszeiger über den Kommentar, den Du bearbeiten möchtest, und es werden verschiedene Aktionen angezeigt, darunter „Bearbeiten“.
- Klicke auf „Bearbeiten“, und der Kommentar wird direkt in der Liste bearbeitbar. Du kannst den Text des Kommentars ändern, den Autor, die E-Mail-Adresse und andere relevante Informationen aktualisieren.
- Wenn Du mit der Bearbeitung fertig bist, klicke auf „Aktualisieren“ oder „Speichern“, um die Änderungen zu übernehmen.
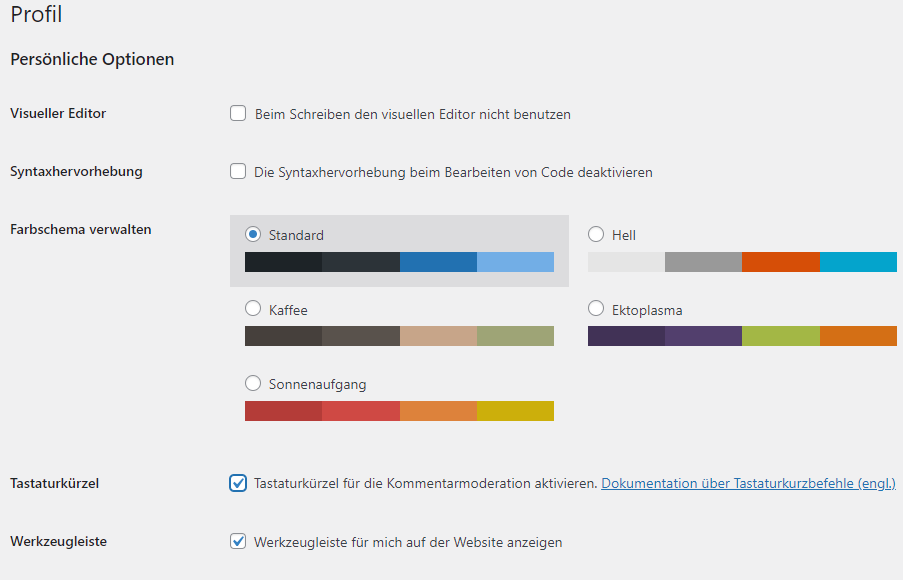
Weiterhin kannst Du die Bearbeitung von Kommentaren auch mithilfe von Tastaturkürzeln beschleunigen. Beachte jedoch, dass Du diese Funktion zuerst in Deinem WordPress-Profil aktivieren musst. Gehe zu Deinem Profilbereich in WordPress und überprüfe, ob die Option „Tastaturkürzel aktivieren“ aktiviert ist. Wenn nicht, aktiviere sie, um die Kommentarbearbeitung mit Tastaturkürzeln nutzen zu können.

Hier sind einige nützliche Tastaturkürzel, die Du nach Aktivierung der Option verwenden kannst:
- „R“: Reply (Antworten)
- „E“: Edit (Bearbeiten)
- „Q“: Quick Edit (Schnellbearbeitung)
- „A“: Approve (Genehmigen)
- „D“: Trash (In den Papierkorb verschieben)
- „S“: Spam (Als Spam markieren)
Durch die Nutzung der Inline-Kommentarbearbeitung kannst Du Zeit sparen, indem Du nicht zu einer separaten Bearbeitungsseite navigieren musst. Du kannst Kommentare schnell moderieren, beantworten oder bearbeiten, direkt in der Übersichtsliste.
Überdies kannst Du auch Kommentar-Plugins nutzen, um die Kommentarbearbeitungsfunktionen in WordPress zu erweitern. Es gibt Plugins, die Funktionen wie Kommentarvorschau, direkte Antworten, Benachrichtigungen und mehr bieten. Diese Plugins können die Interaktion mit Kommentaren weiter verbessern und Dir dabei helfen, die Kommentarverwaltung in WordPress effizienter zu gestalten.
Die Inline-Kommentarbearbeitung ist eine versteckte WordPress-Funktion, die oft übersehen wird, aber sie kann die Art und Weise, wie Du Kommentare in WordPress bearbeitest, erheblich vereinfachen. Nutze diese Funktion, um Zeit zu sparen und effektiver mit Deinen Lesern zu kommunizieren.
Beiträge geplant zu einem späteren Zeitpunkt veröffentlichen
Das Planen von Beiträgen für eine spätere Veröffentlichung ist eine nützliche Funktion in WordPress, die es Dir ermöglicht, Beiträge im Voraus zu erstellen und zu einem bestimmten Zeitpunkt automatisch zu veröffentlichen. Diese versteckte Funktion kann Dir helfen, Deinen Content-Kalender zu organisieren, eine regelmäßige Veröffentlichung von Beiträgen sicherzustellen und Dich von manuellen Veröffentlichungen zu entlasten.
Hier sind einige Schritte, wie Du Beiträge in WordPress für eine spätere Veröffentlichung planen kannst:
- Gehe in den WordPress-Editor und erstelle Deinen Beitrag wie gewohnt.
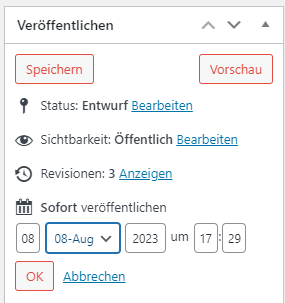
- Anstatt auf den „Veröffentlichen“-Button zu klicken, suche den Bereich „Veröffentlichen“ in der rechten Seitenleiste des Editors.
- Klicke auf „Bearbeiten“ neben dem Abschnitt „Veröffentlichen“.
- Setze das gewünschte Veröffentlichungsdatum und die Uhrzeit für deinen Beitrag.
- Klicke auf „Planen“, um den Beitrag zu planen.

Sobald Du den Beitrag geplant hast, wird er automatisch zu dem von Dir angegebenen Datum und der Uhrzeit veröffentlicht. Du kannst jederzeit vor dem geplanten Veröffentlichungszeitpunkt Änderungen an dem Beitrag vornehmen oder ihn löschen.
Das Planen von Beiträgen bietet mehrere Vorteile. Zum einen kannst Du eine konstante Veröffentlichung von Inhalten sicherstellen, auch wenn Du nicht ständig am Computer sein kannst. Du kannst Beiträge im Voraus erstellen und für eine regelmäßige Veröffentlichung planen. Dadurch wird es einfacher, einen Content-Kalender zu organisieren und Deine Leser mit frischem Content zu versorgen.
Des Weiteren kannst Du die Planungsfunktion nutzen, um Beiträge zur optimalen Zeit zu veröffentlichen. Du kannst unter anderem Beiträge zu Stoßzeiten oder zu bestimmten Veranstaltungen planen, um eine größere Reichweite zu erzielen.
Das Planen von Beiträgen ist eine versteckte Funktion in WordPress, die oft übersehen wird, aber sie kann Deine Arbeitsabläufe erleichtern und Dir helfen, Deine Inhalte effektiver zu verwalten. Nutze diese Funktion, um Deinen Content-Kalender zu optimieren und eine konsistente Veröffentlichung von Beiträgen sicherzustellen.
Vollbildmodus aktivieren
Das Aktivieren des Vollbildmodus in WordPress ist eine versteckte Funktion, die es dir ermöglicht, den Editor im Vollbildmodus zu nutzen und eine immersive Schreibumgebung zu schaffen. Diese Funktion kann besonders hilfreich sein, um Ablenkungen zu minimieren und dich auf das Schreiben von Inhalten zu konzentrieren.
Um den Vollbildmodus in WordPress zu aktivieren, folge diesen Schritten:
- Gehe in den WordPress-Editor und öffne einen Beitrag oder eine Seite, an der du arbeiten möchtest.
- Im visuellen Editor siehst du oben rechts eine Schaltfläche mit einem Symbol für den Vollbildmodus (meistens ein Rechteck mit vier Pfeilen, die nach außen zeigen).
- Klicke auf diese Schaltfläche, um in den Vollbildmodus zu wechseln. Alternativ kannst du auch die Tastenkombination „Alt+Shift+G“ (für Windows) oder „Option+Shift+G“ (für Mac) verwenden, um den Vollbildmodus zu aktivieren.
- Im Vollbildmodus wird der Editor maximiert und alle Menüs und Symbolleisten werden ausgeblendet, sodass du dich ganz auf das Schreiben konzentrieren kannst.
- Um den Vollbildmodus zu verlassen, klicke erneut auf die Schaltfläche für den Vollbildmodus oder verwende die Tastenkombination „Esc“.
Der Vollbildmodus in WordPress bietet eine reine und ablenkungsfreie Schreibumgebung. Du kannst dich besser auf deine Inhalte konzentrieren, ohne von anderen Elementen der WordPress-Oberfläche abgelenkt zu werden. Dies kann besonders hilfreich sein, wenn du lange Beiträge schreibst oder dich auf das kreative Schreiben konzentrieren möchtest.
Bitte beachte, dass der Vollbildmodus je nach verwendetem Theme und Editor variieren kann. Manche Themes oder Plugins bieten möglicherweise erweiterte Funktionen oder Anpassungsmöglichkeiten für den Vollbildmodus. Überprüfe daher die Dokumentation deines spezifischen Themes oder Editors, um weitere Informationen und Optionen zu erhalten.
Nutze den Vollbildmodus in WordPress, um eine ungestörte Schreibumgebung zu schaffen und deine Produktivität beim Verfassen von Inhalten zu steigern.
Abkürzungen und Tastaturbefehle für Formatierungen
Abkürzungen für Formatierungen sind eine praktische und zeitsparende Möglichkeit, Text in WordPress schnell zu formatieren. Sie ermöglichen es dir, bestimmte Abkürzungen zu verwenden, um Formatierungen wie Fett, Kursiv, durchgestrichen und mehr auf deinen Text anzuwenden.
Hier sind einige Beispiele für Abkürzungen:
- Fett: Verwende zwei Sternchen (
**) vor und nach dem gewünschten Text, um ihn fett zu formatieren. Zum Beispiel:**fetter Text**. - Kursiv: Verwende einen Unterstrich (
_) vor und nach dem gewünschten Text, um ihn kursiv zu formatieren. Zum Beispiel:_kursiver Text_. - Durchgestrichen: Verwende eine Tilde (
~) vor und nach dem gewünschten Text, um ihn durchgestrichen darzustellen. Zum Beispiel:~durchgestrichener Text~. - Verlinkung: Verwende eckige Klammern (
[]) mit dem Text, den du verlinken möchtest, gefolgt von einer Klammer (()) mit der Ziel-URL, um einen Link zu erstellen. Zum Beispiel:[Link](https://www.example.com).
Ferner gibt es weitere Abkürzungen wie Überschriften, unsortierte und nummerierte Listen, Zitate, horizontale Linien und Code-Blöcke. Verwende #-Symbole für Überschriften, * oder – für unsortierte Listen, 1) für nummerierte Listen, > für Zitate, — für eine horizontale Linie und .. für einen Code-Block.
Zusätzlich zu den Abkürzungen bieten Tastaturbefehle eine weitere Möglichkeit, Textformatierungen in WordPress schnell durchzuführen. Hier sind einige nützliche Tastaturbefehle:
- Überschriften: Verwende Tastenkombinationen wie Strg + 1 für h1, Strg + 2 für h2 usw. (Windows) oder Command + 1 für h1, Command + 2 für h2 usw. (Mac).
- Fett: Strg + b (Windows) oder Command + b (Mac).
- Kursiv: Strg + i (Windows) oder Command + i (Mac).
- Unterstrichen: Strg + u (Windows) oder Command + u (Mac).
- Durchgestrichen: Alt + Shift + d (Windows) oder Alt + Shift + d (Mac).
- Zitat (Blockquote): Alt + Shift + q (Windows) oder Alt + Shift + q (Mac).
- Seitenumbruch setzen: Alt + Shift + p (Windows) oder Alt + Shift + p (Mac).
- Weblink einfügen oder ändern: Strg + k (Windows) oder Command + k (Mac).
- Nummerierte Liste (ol): Alt + Shift + o (Windows) oder Alt + Shift + o (Mac).
- Unsortierte Liste (ul): Alt + Shift + u (Windows) oder Alt + Shift + u (Mac).
- Ablenkungsfreier Schreibmodus: Alt + Shift + w (Windows) oder Alt + Shift + w (Mac).
Diese Abkürzungen und Tastaturbefehle bieten dir eine schnelle und effiziente Möglichkeit, Textformatierungen in WordPress durchzuführen. Nutze sie, um Deinen Arbeitsablauf zu optimieren und Zeit beim Erstellen von Inhalten zu sparen.
Medienbibliothek
Versteckte Funktionen in der Medienbibliothek von WordPress bieten zusätzliche Möglichkeiten zur Organisation und Bearbeitung von Medieninhalten. Hier sind einige versteckte Funktionen, die Du nutzen kannst:
- Hinzufügen von Metadaten zu Bildern:
- Öffne die Medienbibliothek, indem Du auf „Medien“ in der Seitenleiste von WordPress klickst und dann auf „Medienbibliothek“.Wähle das Bild aus, dem Du Metadaten hinzufügen möchtest, indem Du darauf klickst.Auf der rechten Seite des Bildes findest Du verschiedene Felder für die Metadaten wie Titel, Untertitel, Beschreibung und alternativen Text.Gib die gewünschten Informationen in die entsprechenden Felder ein.Klicke auf „Änderungen speichern“, um die Metadaten für das Bild zu aktualisieren.
Das Hinzufügen von Metadaten zu Bildern ist besonders nützlich, um eine bessere Organisation Deiner Medieninhalte zu ermöglichen. Du kannst diese Metadaten später verwenden, um Bilder leichter zu finden oder um sie in bestimmten Bereichen deiner Website anzuzeigen. - Massenbearbeitung von Dateien:
- Gehe zur Medienbibliothek und wähle mehrere Dateien aus, indem Du die Shift- oder Strg-Taste (Windows) bzw. die Shift- oder Command-Taste (Mac) gedrückt hältst und auf die gewünschten Dateien klickst.Klicke oben in der Medienbibliothek auf das Dropdown-Menü „Aktionen“.Wähle aus den verfügbaren Optionen wie „Titel bearbeiten“, „Alternativen Text hinzufügen/aktualisieren“, „Beschreibung bearbeiten“, „Größe ändern“ oder „Dateien löschen“.Wenn Du eine Option ausgewählt hast, klicke auf „Anwenden“, um die ausgewählten Aktionen auf die Dateien anzuwenden.
Die Massenbearbeitung von Dateien ermöglicht es Dir, mehrere Dateien auf einmal zu verwalten und Aktionen effizient auf sie anzuwenden. Dies spart Zeit und Aufwand bei der Bearbeitung von Medieninhalten. - Festlegen der Bildgrößen der Vorschaubilder:
- Gehe zu „Einstellungen“ in der Seitenleiste von WordPress und klicke auf „Medien“.In den Medieneinstellungen findest Du verschiedene Optionen zur Festlegung der Bildgrößen für die Vorschaubilder.Passe die Werte für Breite und Höhe an, um die gewünschten Größen für die Vorschaubilder festzulegen.Speichere die Änderungen, um die neuen Bildgrößen für die Vorschaubilder zu übernehmen.
Durch das Festlegen der Bildgrößen für Vorschaubilder kannst Du die Darstellung von Bildern in verschiedenen Bereichen Deiner Website steuern, z. B. in Beiträgen, Seiten oder Widgets. Dies hilft dabei, ein konsistentes Erscheinungsbild zu gewährleisten und die Ladezeit Deiner Website zu optimieren.
Diese versteckten Funktionen in der Medienbibliothek von WordPress helfen Dir dabei, Deine Medien effektiv zu organisieren, Metadaten hinzuzufügen und die Bildgrößen der Vorschaubilder anzupassen. Nutze diese Funktionen, um Deine Medieninhalte zu optimieren und Deine Arbeitsabläufe zu verbessern.
Anpassen der Beitragsansicht in der Übersicht
Die WordPress-Adminoberfläche bietet viele nützliche Funktionen, von denen einige jedoch leicht übersehen werden. Eine dieser versteckten Funktionen ist die Möglichkeit, die Beitragsansicht in der Übersicht individuell anzupassen. Durch die Nutzung dieser Funktion kannst Du die angezeigten Spalten und Informationen an Deine spezifischen Bedürfnisse anpassen. Hier ist, wie Du diese Funktion verwenden kannst:
- Gehe zum Dashboard Deines WordPress-Adminbereichs und wähle den Menüpunkt „Beiträge“ oder „Alle Beiträge“ aus, um zur Beitragsübersicht zu gelangen.
- Oben rechts auf der Seite findest Du den Button „Ansicht anpassen“. Ein Klick darauf öffnet die Einstellungen zur Anpassung der Beitragsansicht.
- In den Einstellungen werden Dir die verfügbaren Spalten angezeigt. Du kannst diejenigen Spalten auswählen, die Du in der Beitragsübersicht sehen möchtest, indem Du auf die entsprechenden Kästchen neben den Spaltennamen klickst. Du kannst auch die Reihenfolge der Spalten anpassen, indem Du sie per Drag-and-drop verschiebst.
- Unten auf der Seite hast Du die Möglichkeit, weitere Optionen wie „Autor“, „Kategorien“, „Datum“ und mehr auszuwählen, die in der Beitragsübersicht angezeigt werden sollen. Du kannst auch die Anzahl der Beiträge pro Seite anpassen.
- Nachdem Du die gewünschten Anpassungen vorgenommen hast, klicke einfach auf den Button „Anwenden“.
Die Beitragsübersicht wird nun entsprechend Deinen Anpassungen aktualisiert und die ausgewählten Spalten und Informationen werden angezeigt.
Durch die Verwendung der versteckten Funktion „Ansicht anpassen“ in WordPress kannst Du die Beitragsansicht in der Übersicht individuell an Deine Bedürfnisse anpassen. Indem Du relevante Spalten auswählst und Informationen einblendest, die für Dich wichtig sind, kannst Du die Übersichtlichkeit und Effizienz bei der Verwaltung Deiner Beiträge verbessern.
Nutze diese versteckte Funktion, um die Beitragsübersicht in WordPress nach deinen Vorlieben und Anforderungen anzupassen und die Beitragsverwaltung noch effektiver zu gestalten.




Der Webfuchs
"Der Webfuchs" ist ein Pseudonym des Webentwicklers Stephan Bloemers. Geboren 1967 in Duisburg und aktuell in Düsseldorf ansässig, begann er bereits 1999 mit der Erstellung von Websites. Durch selbständiges Lernen erwarb er die notwendigen HTML-Kenntnisse und registrierte 2001 seine erste Top-Level-Domain "derwebfuchs.de", die damals bereits kostenlose Ressourcen für Webmaster bereitstellte.
Über die Jahre hat Stephan weitere Projekte realisiert, darunter einen Blog über seinen damaligen Kegelclub. Alle von ihm erstellten Websites werden als Hobby betrieben.
Neben dem Basteln an seinen Websites verbringt Stephan seine Freizeit gerne mit Spielen wie Poker oder Schach.
Stephan hat sich im Laufe seiner Karriere auf die Entwicklung von benutzerfreundlichen und effektiven Websites spezialisiert. Seine Leidenschaft für Technologie und Design spiegelt sich in seiner Arbeit wider und er ist stets bemüht, auf dem neuesten Stand zu bleiben, um die bestmöglichen Lösungen anbieten zu können.
In seiner Freizeit ist Stephan ein begeisterter Blogger und teilt gerne sein Wissen und seine Erfahrungen mit anderen Webentwicklern und Interessierten. Seine Leidenschaft für die Online-Welt und seine Fähigkeit, komplexe Themen einfach und verständlich zu vermitteln, machen ihn zu einer wertvollen Ressource für alle, die sich für Webentwicklung und Online-Marketing interessieren.