Inhaltsverzeichnis
- 1 Warum Du eine benutzerdefinierte 404-Seite in WordPress erstellen solltest
- 2 Wie man eine benutzerdefinierte 404-Seite in WordPress erstellt – ohne Plugin
- 3 Wie man eine benutzerdefinierte 404-Seite in WordPress erstellt – mit Plugin
- 4 Beispiele für gelungene 404-Seiten in WordPress
- 5 Wie man eine benutzerdefinierte 404-Seite mit GeneratePress erstellt
- 6 Fazit
Warum Du eine benutzerdefinierte 404-Seite in WordPress erstellen solltest
Eine benutzerdefinierte 404-Seite ermöglicht Dir, den Besuchern Deiner Website in einer unglücklichen Situation zu helfen. Statt einfach nur eine Fehlermeldung anzuzeigen, kannst Du ihnen alternative Optionen präsentieren und sie auf andere interessante Inhalte auf Deiner Website lenken. Eine benutzerdefinierte 404-Seite kann auch das Vertrauen der Besucher stärken, da sie zeigt, dass Du Dich um ihre Erfahrung kümmerst und bereit bist, ihnen bei Problemen zu helfen. Ferner kann eine benutzerdefinierte 404-Seite auch dazu beitragen, die Absprungrate zu reduzieren. Wenn Besucher auf einer nicht existierenden Seite landen, besteht die Gefahr, dass sie die Website sofort verlassen. Mit einer benutzerdefinierten 404-Seite kannst Du jedoch ihre Aufmerksamkeit auf andere relevante Inhalte lenken und sie dazu ermutigen, auf Deiner Website zu bleiben.Wie man eine benutzerdefinierte 404-Seite in WordPress erstellt – ohne Plugin
Grundsätzlich sollte eine WordPress Installation so wenig Plugins wie möglich enthalten. Die Gründe dafür habe ich bereits in einem anderen Beitrag genannt. Die Erstellung einer benutzerdefinierten 404-Seite ohne Plugin erfordert einige Kenntnisse in der Bearbeitung von WordPress-Themes. Hier ist eine Schritt-für-Schritt-Anleitung, wie Du vorgehen könntest:-
- Öffne den WordPress-Editor, indem Du auf „Design“ und dann auf „Editor“ klickst.
- Suche die Datei „404.php“ in Deinem aktuellen Theme-Ordner. Dies ist die Datei, die für die Anzeige der 404-Seite verantwortlich ist.
- Erstelle eine Kopie der Datei „404.php“ und speichere sie als „meine-404.php“ auf Deinem PC ab. Auf diese Weise hast Du eine Sicherungskopie der Originaldatei.
- Öffne die Datei „meine-404.php“ zum Bearbeiten und passe den Inhalt an Deine Bedürfnisse an.
- Füge Texte, Bilder und Links hinzu, um die 404-Seite informativer und ansprechender zu gestalten.
- Speichere die Datei und lade sie auf Deinen Server hoch.
Wie man eine benutzerdefinierte 404-Seite in WordPress erstellt – mit Plugin
Wenn Du nicht so vertraut mit dem Bearbeiten von WordPress-Themes bist oder einfach den Prozess vereinfachen möchtest, gibt es eine benutzerfreundliche Alternative: die Verwendung eines Plugins. Ein Plugin ist eine Erweiterung, die es auch weniger technisch versierten Nutzern ermöglicht, Funktionen hinzuzufügen, ohne in den Code einzutauchen. Ein empfehlenswertes Plugin für die Erstellung einer individuellen 404-Seite ist „Smart Custom 404 Error Page [404Page]“. Hier ist, wie Du es nutzen kannst:-
- Gehe zum WordPress-Dashboard und klicke auf „Plugins“ → „Installieren“.
-
- Suche nach dem Plugin „Smart Custom 404 Error Page [404Page]“ und klicke auf „Installieren“ und dann auf „Aktivieren“.
-
- Erstelle nun eine neue Seite, die Deine individuelle 404-Seite sein wird. Gib ihr einen aussagekräftigen Titel und füge den Inhalt hinzu, den Du auf der 404-Seite anzeigen möchtest.
-
- Speichere die Seite und aktiviere sie als Deine benutzerdefinierte 404-Seite.
- Gehe zu „Design“ → „404-Fehlerseite“ und wähle Deine zuvor erstelle Seite als 404-Fehlerseite aus.
-
- Überprüfe Deine Website, um sicherzustellen, dass die benutzerdefinierte 404-Seite richtig funktioniert.
Beispiele für gelungene 404-Seiten in WordPress
Eine benutzerdefinierte 404-Seite kann auf verschiedene Arten gestaltet werden, abhängig von Deinem Design und Deiner Zielgruppe. Hier sind einige Beispiele für gelungene 404-Seiten, um Dir Inspiration zu geben:-
- Einfache und informative Seite: Zeige eine klare Nachricht an, dass die angeforderte Seite nicht gefunden wurde, und biete alternative Optionen oder eine Suche an.
-
- Lustige und kreative Seite: Verwende humorvolle Sprüche oder Bilder, um den Besuchern ein Lächeln ins Gesicht zu zaubern und sie aufzumuntern.
-
- Personalisierte Seite: Verwende das Branding Deiner Website und personalisierte Nachrichten, um den Besuchern das Gefühl zu geben, dass sie immer noch Teil Deiner Website sind.
-
- Interaktive Seite: Füge Spiele oder interaktive Elemente hinzu, um die Aufmerksamkeit der Besucher zu halten und sie dazu zu ermutigen, weiter auf Deiner Website zu stöbern.
Wie man eine benutzerdefinierte 404-Seite mit GeneratePress erstellt
Da ich GeneratePress bereits seit Jahren benutze und es meiner Meinung nach eines der besten Themes ist, welches in WordPress zur Verfügung steht, möchte ich hier auch direkt zeigen, wie man damit eine benutzerdefinierte 404-Seite in WordPress erstellt. GeneratePress gibt es sowohl in einer kostenlosen, als auch in einer Premium-Version. Man kann für beide Versionen eine benutzerdefinierte 404-Seite erstellen.Kostenlose Version von GeneratePress
Ich benutze sehr gerne Code-Snippets, weil man damit sehr vieles machen kann, wofür man sonst ein zusätzliches Plugin benötigt. Dies gilt auch für die benutzerdefinierte 404-Seite in WordPress. Solltest Du Code-Snippets bisher nicht installiert haben, dann hole dies bitte nach und aktiviere es anschließend. Nun gehst Du auf Snippets → Neu hinzufügen und gibst folgenden Code ein:<?php
add_filter( 'generate_404_text','generate_custom_404_text' );
function generate_custom_404_text()
{
return '';
}
add_filter( 'generate_404_title','generate_custom_404_title' );
function generate_custom_404_title()
{
return 'hier ist der Text und man kann auch HTML eingeben <img src="https://derwebfuchs.de/1708/wp-content/uploads/2023/09/fox-1580568_1280-271x300.jpg" alt="404-Fehler" class="wp-image-13170"/>';
}
Premium-Version von GeneratePress
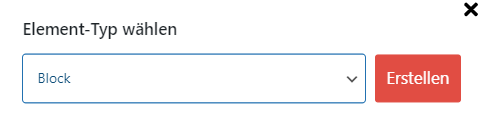
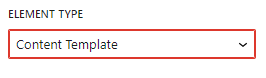
Die Erstellung einer benutzerdefinierten 404-Seite ist mit der Premium-Version am komfortabelsten. Zuerst gehst Du auf Elements → Neues Element erstellen und wählst in dem sich öffnenden Popup den Element-Typ Block.







Der Webfuchs
"Der Webfuchs" ist ein Pseudonym des Webentwicklers Stephan Bloemers. Geboren 1967 in Duisburg und aktuell in Düsseldorf ansässig, begann er bereits 1999 mit der Erstellung von Websites. Durch selbständiges Lernen erwarb er die notwendigen HTML-Kenntnisse und registrierte 2001 seine erste Top-Level-Domain "derwebfuchs.de", die damals bereits kostenlose Ressourcen für Webmaster bereitstellte.
Über die Jahre hat Stephan weitere Projekte realisiert, darunter einen Blog über seinen damaligen Kegelclub. Alle von ihm erstellten Websites werden als Hobby betrieben.
Neben dem Basteln an seinen Websites verbringt Stephan seine Freizeit gerne mit Spielen wie Poker oder Schach.
Stephan hat sich im Laufe seiner Karriere auf die Entwicklung von benutzerfreundlichen und effektiven Websites spezialisiert. Seine Leidenschaft für Technologie und Design spiegelt sich in seiner Arbeit wider und er ist stets bemüht, auf dem neuesten Stand zu bleiben, um die bestmöglichen Lösungen anbieten zu können.
In seiner Freizeit ist Stephan ein begeisterter Blogger und teilt gerne sein Wissen und seine Erfahrungen mit anderen Webentwicklern und Interessierten. Seine Leidenschaft für die Online-Welt und seine Fähigkeit, komplexe Themen einfach und verständlich zu vermitteln, machen ihn zu einer wertvollen Ressource für alle, die sich für Webentwicklung und Online-Marketing interessieren.