Die Anzeige der aktuellen Beiträge ist eine beliebte Funktion in WordPress. Hierfür gibt es reichlich Plugins, die dies bewerkstelligen. Meistens werden die aktuellen Beiträge dann per Widget in eine Seitenleiste eingefügt.
Es geht jedoch auch ohne ein Plugin und Widget. In dieser Anleitung zeige ich, wie man dies am besten macht.
Inhaltsverzeichnis
Voraussetzungen
Um aktuelle Beiträge ohne Plugin anzeigen zu lassen wird neben der Premium Version von GeneratePress noch das kostenlose GenerateBlocks benötigt. GenerateBlocks habe ich schon für andere Funktionen benutzt. Sofern Du also noch kein GenerateBlocks installiert hast, empfehle ich Dir, dies nachzuholen.
Es mag sein, dass dies auch mit anderen Themes funktioniert, dies habe ich aber nicht getestet.
Hast Du GenerateBlocks installiert und aktiviert können wir direkt loslegen. Als Erstes gehst Du in den Backend-Bereich, klickst dort auf Design → Elements und anschließend auf „Neues Element hinzufügen“. In dem sich öffnenden Dialog wählst Du Block aus.
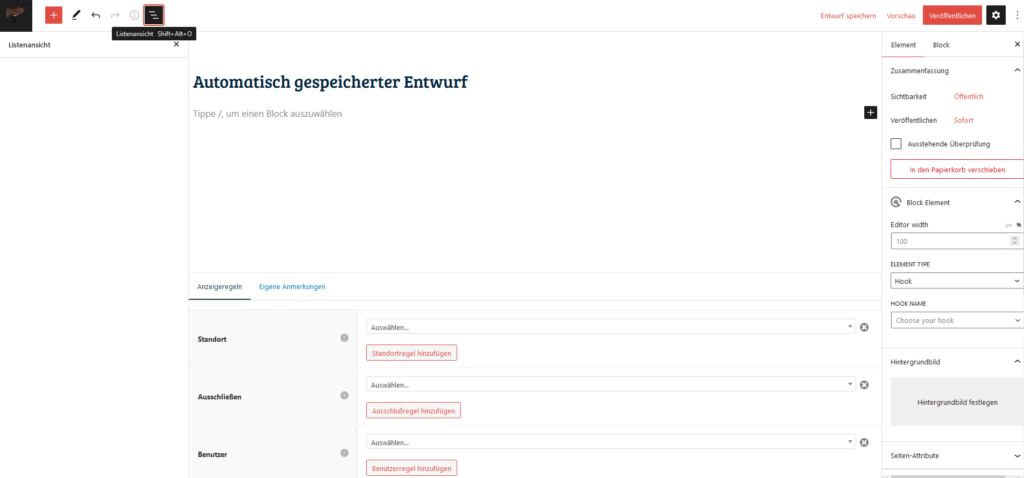
Es öffnet sich der Block-Editor mit der Generateblocks-Erweiterung. Das sollte dann so aussehen:

Das Ganze ist in 3 Bereiche aufgeteilt. Ganz links befindet sich die Listenansicht. Dort werden die einzelnen Blöcke und deren Inhalt aufgelistet.
In der Mitte befindet sich im oberen Teil der Block-Editor. Unterhalb befindet sich GenerateBlocks, wo später Einstellungen vorgenommen werden.
Ganz rechts befinden sich die Einstellungen zum jeweiligen Block und zum jeweiligen Element.
Nun klickst Du auf das schwarze Plus-Zeichen, welches sich im oberen Teil des Block-Editors ziemlich rechts befindet.
Dort findest Du schon den Container und klickst ihn an. Sollte der Container nicht direkt auftauchen, dann gib ihn einfach in das Suchfeld ein.
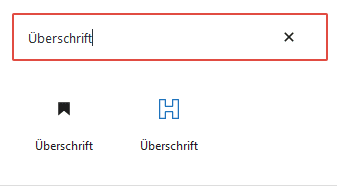
Nachdem Du den Container angeklickt hast, kommt als Erstes die Überschrift. Also klickst Du innerhalb des Containers wieder auf das Plus-Zeichen, sucht Überschrift und klickst diese an.
Ich würde Dir empfehlen, die zweite Überschrift auszuwählen, also die mit dem großen H.
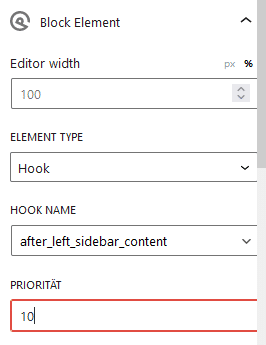
Jetzt wählst Du noch aus, wie und wo das Element dargestellt wird. In der Listenansicht wählst Du jetzt „Container“, gehst rechts auf „Element“ und gibst dem Block-Element noch einen Hook-Namen, z. B. „after_left_sidebar_content“ und änderst die Priorität auf 10 oder höher.
Wie soll das ganze aussehen?
Ab hier musst Du Dich entscheiden, wie das Ganze später mal aussehen soll. Was soll alles angezeigt werden? Bilder, Überschriften, Textauszüge, Datum des Beitrags? Wie sehr möchtest Du das angepasst haben?
Deshalb zeige ich Dir hier zwei Varianten. Bei beiden Varianten handelt es sich um eine Vorlage von GenerateBlocks. Beide Varianten sind auch Design mäßig gut anpassbar, erfüllen die Bedürfnisse aber bereits ohne weitere Designanpassungen.
Variante 1 – Vorlage von GenerateBlocks
Nun klickst Du auf das schwarze Plus-Zeichen, welches sich im oberen Teil des Block-Editors ziemlich rechts befindet.
Hier klickst Du auf „Alle durchsuchen“. Im linken Bereich siehst Du jetzt alle zur Verfügung stehen Blöcke. In der Reiterübersicht klickst Du aber auf Vorlagen und wählst dort „Abfragen“.
Hier stehen verschiedene Vorlagen zur Verfügung. Ich wähle hier jetzt die Vorlage „Bild links“. Diese beinhaltet neben dem Beitragsbild auch die Überschrift des Artikels und einen Beitragsauszug.
Nach einem Klick auf „Bild links“ erscheinen jetzt im mittleren Bereich die letzten drei Beiträge, inklusive Beitragsbild, Beitragstitel und Beitragsauszug.
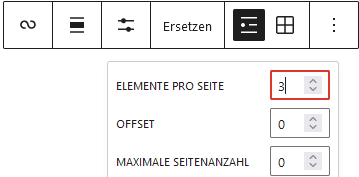
Möchtest Du mehr aktuelle Beiträge angezeigt bekommen, dann musst Du die Anzeige-Einstellungen (dritter Button) auf die Anzahl der angezeigten Beiträge ändern, z. B. auf fünf.
Die gewählte Vorlage ist in zwei Spalten aufgegliedert. In der ersten Spalte befindet sich das Beitragsbild und umfasst 2/3 der gesamten Größe, das restliche Drittel umfasst den Beitragstitel und den Beitragsauszug.
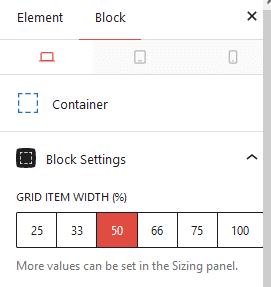
Das Verhältnis lässt sich anpassen. Klicke hierzu in der Listenansicht auf Spalte Beitragsbild.
Auf der rechten Seite kannst Du nun die Spaltenbreite des Blocks ändern, z. B. auf 20 Prozent.
Möchtest Du die Größe des Beitragsbildes ändern, dann wähle in der Listenansicht das Beitragsbild aus und ändere auf der rechten Seite die Größe des angezeigten Bildes.
Als Nächstes wählst Du in der Listenansicht die nächste Spalte aus und änderst auch hier die Spaltenbreite auf den von Dir gewünschten Wert.
In der Vorlage wird angeboten, einen „Weiterlesen“ Link-Text einzufügen.
Hier kannst Du einen beliebigen Text eingeben, musst es aber nicht.
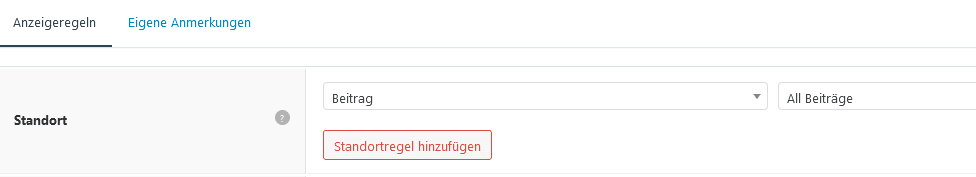
Jetzt bleiben abschließend nur noch die Anzeigeregeln, die angepasst werden müssen. Hier entscheidest Du, auf welchen Seiten Deine aktuellen Beiträge angezeigt werden sollen. Ich habe hier ausgewählt, dass diese auf allen Beiträgen angezeigt werden sollen.
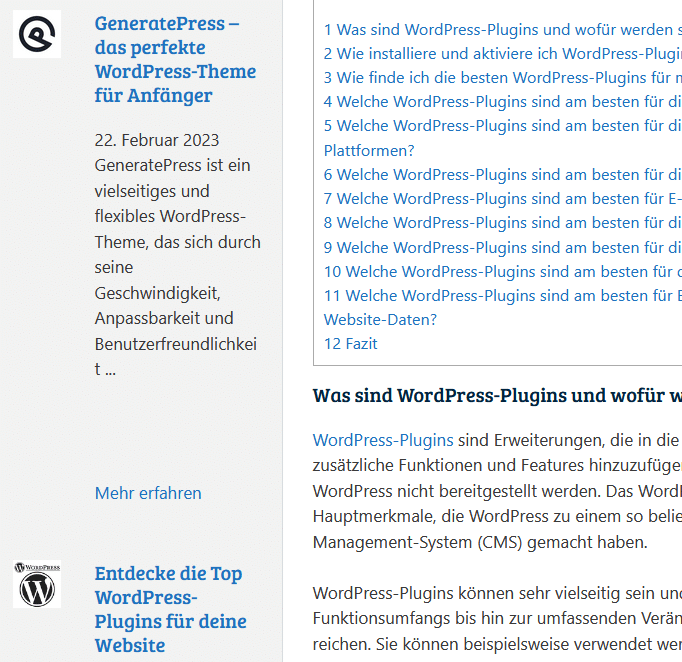
Nachdem Du das ganze veröffentlicht hast, sieht das ganze so aus:
Wenn Dir das ganze so schon gefällt, dann erstelle Deine aktuellen Beiträge mit dieser Vorlage.
Möchtest Du weitere Informationen wie Beitragsdatum hinzufügen, so ist das auch möglich. Wähle hierzu in der Listenansicht die Spalte aus, in der das Beitragsdatum erscheinen soll, klicke in der mittleren Ansicht auf das Plus-Zeichen und suche nach Beitragsdatum. Nach einem Klick auf Beitragsdatum erscheint dieses in der von Dir gewählten Spalte.
Variante 2 – Vorlage von GenerateBlocks
Auch in der zweiten Vorlage klickst Du auf das schwarze Plus-Zeichen innerhalb des bereits ausgewählten Containers, welches sich im oberen Teil des Block-Editors ziemlich rechts befindet.
Hier suchst Du jetzt nach Query Loop und klickst diesen an. Es erscheint folgende Auswahl:
Hier wählst Du das Feld mit den 2 Spalten und dem Beitragsbild.
Es erscheint ein 2-spaltiges Raster mit insgesamt 10 Beiträgen. Die Anzahl der Beiträge kannst Du in einem ersten Schritt ändern, indem Du rechts die Block-Einstellungen änderst, z. B. auf 5.
Da das ganze ja in 2 Spalten angezeigt wird, musst Du das noch auf eine Spalte ändern. Hierzu klickst Du Dich innerhalb der Listenansicht zu Posttemplate durch, wählst dieses aus und änderst innerhalb der Blockeinstellungen die Settings auf 100.
Anschließend wählst Du in der Listenansicht das Beitragsbild aus und änderst in den Blockeinstellungen die Größe des Bildes von „Vollständige Größe“ auf „Vorschaubild“.
Ich persönlich mag es lieber, wenn der Beitragstitel über dem Beitragsbild steht. Hierzu wähle ich den Beitragstitel aus, und klicke auf den Pfeil nach oben.
Nun bleiben abschließend nur noch die Anzeigeregeln, die angepasst werden müssen. Hier entscheidest Du, auf welchen Seiten Deine aktuellen Beiträge angezeigt werden sollen. Ich habe hier ausgewählt, dass diese auf allen Beiträgen angezeigt werden sollen.
Nachdem Du das ganze veröffentlicht hast, sieht das ganze so aus:
Designanpassungen
In beiden Varianten lassen sich diverse Designanpassungen vornehmen.
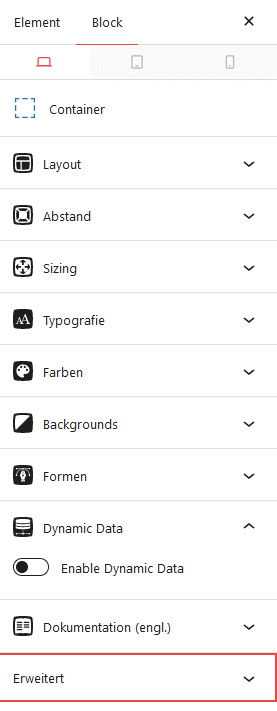
Möchtest Du CSS anwenden? Dann wähle in der Listenansicht Container aus, klicke rechts auf Block und öffne den Bereich „Erweitert“, der sich ganz unten befindet. Hier gibst Du einfach eine CSS-Klasse an, die benutzt werden soll. Das notwendige CSS kannst Du im Customizer unter „Zusätzliches CSS“ eintragen.
Du kannst aber auch für jeden Bereich aus der Listenansicht andere Änderungen, wie Layout, Abstand, Sizing, Typografie und vieles mehr, vornehmen.
Möchtest Du eine andere Schriftfamilie für die Überschrift anwenden? Auch kein Problem. Wähle in der Listenansicht die Überschrift aus und ändere in der rechten Spalte einfach den Bereich Typografie und ändere die Schriftart.
Soll Dein Design anstelle eines eckigen Kastens abgerundet sein, dann ändere doch das Posttemplate in dem Du den Rahmenradius im Bereich Abstand änderst.
Es gibt wirklich sehr viele Möglichkeiten, das Design anzupassen. Hier kannst Du wirklich alles Mögliche ausprobieren.
Selbst wenn Du im mittleren Bereich einen bestimmten Punkt auswählst, dann kannst Du hier auch noch Änderungen vornehmen.
Üblicherweise ist hier ja nur die Überschrift auf den Artikel verlinkt. Dies kannst Du aber auch abändern, indem Du z. B. auch das Artikelbild oder den Textauszug verlinkst. Oder auch beides.
Fazit
Aktuelle Beiträge ohne ein Plugin zu erstellen ist, wie Du siehst, extrem flexibel. Man kann das ganze nicht nur bis ins kleinste Design mäßig anpassen, sondern es auch noch dort anzeigen lassen, wo man es will.
Sogar die Anzeige von aktuellen Beiträgen unterhalb der Navigation oder oberhalb des Footers sind denkbar.






















Der Webfuchs
"Der Webfuchs" ist ein Pseudonym des Webentwicklers Stephan Bloemers. Geboren 1967 in Duisburg und aktuell in Düsseldorf ansässig, begann er bereits 1999 mit der Erstellung von Websites. Durch selbständiges Lernen erwarb er die notwendigen HTML-Kenntnisse und registrierte 2001 seine erste Top-Level-Domain "derwebfuchs.de", die damals bereits kostenlose Ressourcen für Webmaster bereitstellte.
Über die Jahre hat Stephan weitere Projekte realisiert, darunter einen Blog über seinen damaligen Kegelclub. Alle von ihm erstellten Websites werden als Hobby betrieben.
Neben dem Basteln an seinen Websites verbringt Stephan seine Freizeit gerne mit Spielen wie Poker oder Schach.
Stephan hat sich im Laufe seiner Karriere auf die Entwicklung von benutzerfreundlichen und effektiven Websites spezialisiert. Seine Leidenschaft für Technologie und Design spiegelt sich in seiner Arbeit wider und er ist stets bemüht, auf dem neuesten Stand zu bleiben, um die bestmöglichen Lösungen anbieten zu können.
In seiner Freizeit ist Stephan ein begeisterter Blogger und teilt gerne sein Wissen und seine Erfahrungen mit anderen Webentwicklern und Interessierten. Seine Leidenschaft für die Online-Welt und seine Fähigkeit, komplexe Themen einfach und verständlich zu vermitteln, machen ihn zu einer wertvollen Ressource für alle, die sich für Webentwicklung und Online-Marketing interessieren.